How To Build a Progressive Web Application?
Nauman Pathan
August 01, 2022 831 Views
Quick Summary : A several process, planning needed to build successfull progressive web application. Here in this article you can find How PWAs work Benefits of PWAs, what are the major components in build of progressive web applications, What is web manifest, Service worker and guid to build your first PWA application.
In return for additional freedom, progressive web apps make it possible for websites to perform more similarly to native mobile applications. You get the functionality of a native mobile app, or something very similar to it, without the burden of having to go through app store approvals and write a large amount of platform-specific native code Web App Manifest Generator.
A progressive web app may be added to a user’s home screen and launched in the same manner as a native app if the user chooses to do so. However, when the app is started, it opens inside a “pseudo-app” frame. This frame has a few limitations, including that it only permits access to sites that are sub-paths of the progressive web app’s original path. Additionally, they have to be served via HTTPS.
The service worker, essentially a client-side JavaScript daemon, is considered the most important component of a progressive online project. Service employees are trained to keep an ear out for certain types of incidents and to respond appropriately when they hear them in web application development service. The fetch event is one of the most widely supported events, and it is the one that may be used to cache web information offline, as will be discussed further below.
Some Interesting Facts About PWA
- This is a concept, not a physical object. Google’s Alex Russell coined it in 2015 as a way to describe online technologies that are similar to mobile apps. The requirements for a PWA aren’t predetermined, but there are a few characteristics that everyone agrees on.
- A manifest is required for PWAs. Icon size, background colour, and whether to display browser UI or take over the whole screen are all in a JSON file that can be edited.
- PWAs must be able to function even when the user is not connected to the internet. The most common way to accomplish this is to store JavaScript and CSS locally in developing web applications. However, other PWAs preserve almost everything the app does.
- Service employees separate apps and the network. In addition to synchronizing with a remote server, they store fresh material and allow alerts and rapid loading.
- PWAs must be protected. Although it may seem self-evident, it bears repeating: don’t cut corners regarding security. When PWAs communicate data, they should utilize HTTPS.
What is a Progressive Web Apps? How do PWA works?
A PWA, at its heart, is a website that can be installed on your device (phone, tablet, PC, or Mac) with an app icon/shortcut and everything. When a user launches a PWA, it will automatically download and install new content.
When you upgrade your web app, new features will be available to your app site visitors and PWA users—without needing to execute any update manually.
Users’ devices’ capabilities may be checked, and more data can be loaded in the background when interacting with the PWA. This allows for circumstances in which the programme is prepared for future interactions, resulting in a more powerful application.
App-like features such as offline use alert when new data is available, and PWAs may also provide other conveniences on Responsive web pages. Using the same code base and running in parallel with browser users, this capability gradually unfolds dependent on the user’s device.
What is Web App Manifest?

Customers prefer to utilize mobile websites rather than native applications when looking for information while on the move since they deliver a cleaner and smoother experience. Search engines make it easier for people to locate apps with capabilities like the ability to operate offline and subscribe to alerts that aren’t normally available on websites.
The fact that native applications are responsive web pages built with mobile devices in mind from the outset is why people prefer them over other types of apps on their phones.
It has been a few years since “mobile-first” became a popular mindset for web design, but not everyone has adopted it. To put it another way, native applications offered what mobile websites couldn’t—the capacity to function offline and an experience suited for the mobile device.
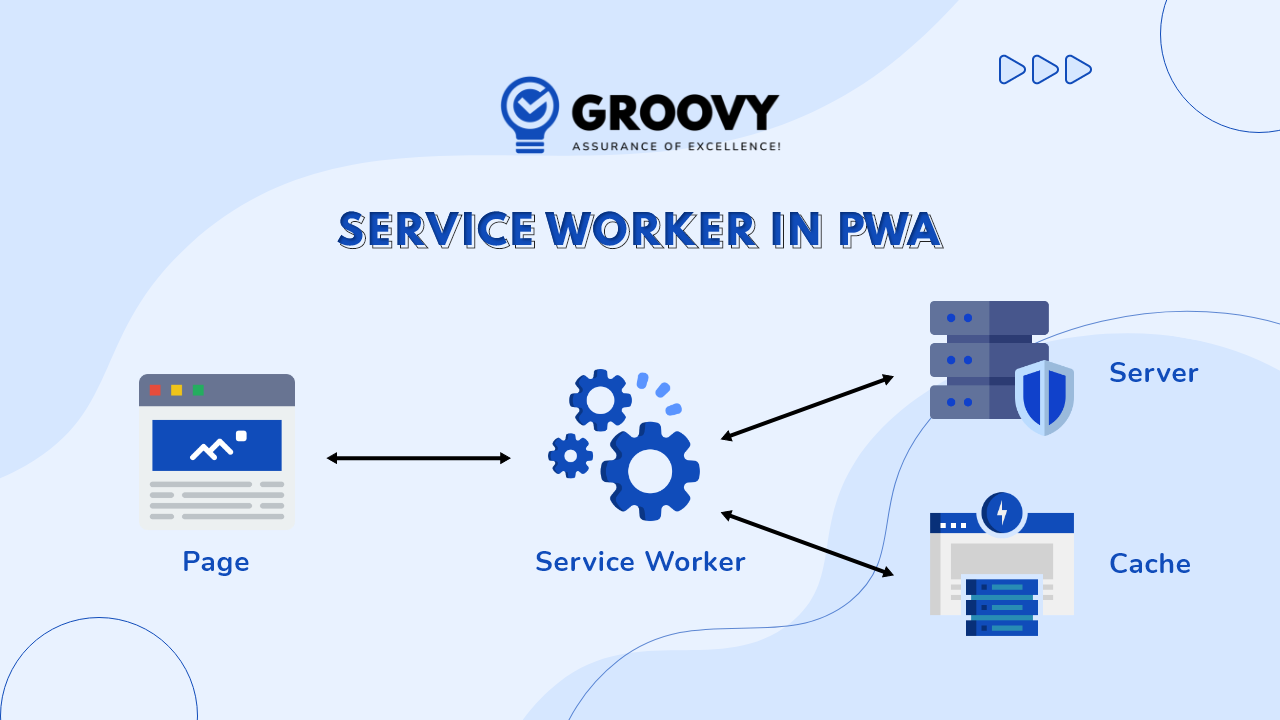
What is a Service Worker?

Although service employees are very useful, they may be difficult to deal with at first. Workbox simplifies the job of service providers. However, service employees handle difficult issues, so any abstraction of that technology will be difficult unless you understand it. These first sections of documentation will focus on the technology that underlies Workbox before delving into the intricacies of the PWAs Development.
Specialized JavaScript elements, known as “service workers”, function as intermediaries between web browsers and servers. By offering offline access, they hope to increase website performance and dependability.
React.Js for PWA design
The JavaScript framework you select depends on the primary PWA characteristics you want to implement. Let’s look at the most common frameworks and see which best suits your needs. Let’s get this fight started!
React.js has been one of the most popular JavaScript frameworks for android and web applications in its found days. There’s a reason it’s so unique. Next.js and Gatsby.js offer additional functionality in PWA design, such as server-side and client-side rendered pages and routing, among other things.
React.js
React.js’s younger sibling of Angular.js (the version supporting PWA was launched seven years ago). HTML is the language of choice for React and Google-owned frameworks. React.js has several advantages which are mentioned below.
- With the help of JSON, you don’t have to start from scratch when it comes to creating a PWA.
- An extensive coding background is required to work with React.js, one of the most adaptable frameworks.
- The framework has a large developer community and is endorsed by Meta and the community.
As you can see, each framework serves a distinct function and appeals to a distinct set of developers. Consider Svelte.js and Vue.js in addition to the other possibilities.
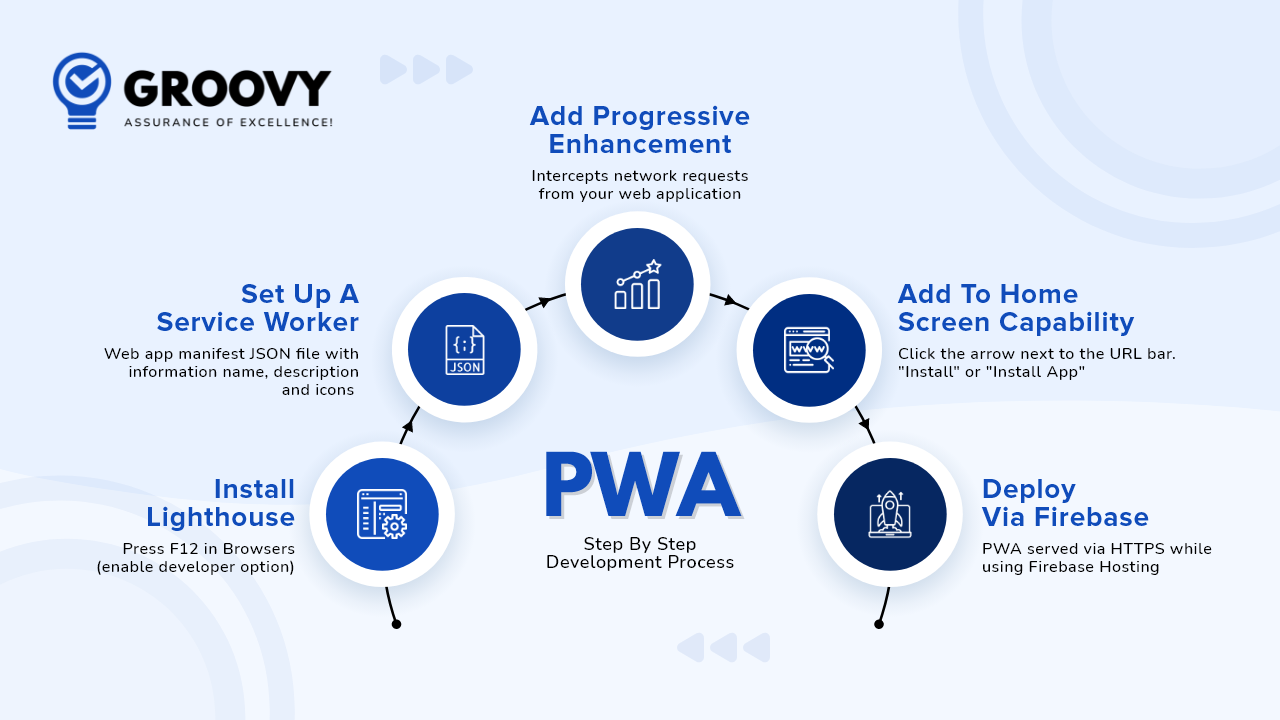
Step by Step to Build a Progressive Web Application

Software Requirements
- Download and Install Visual Studio Code (according to your operating systems eg. Windows 32 bit, 64 bits, Mac OS, Linux, Unix etc.) to edit your PWA source code.
- Then another thing is to install Node.js
- Create a Local Server using Node.Js
Setup a Basic Web App With Node.Js
To make a simple web app, follow the steps in Node Express App Generator, and save it as the name GroovyWebSamplePWA.
Write and run the following command In the prompt, which create an empty web app.
npx express-generator --no-view
To Install npm type following code:- npm install
Congratulations, now have a simple, functional working web app. To start your web app, run the following command:
npm install
Step 1: Keep https & Install Lighthouse
Service Workers and other PWA components need HTTPS. Your PWA must be published to an HTTPS URL. Let’s Encrypt gives free certificates if your server doesn’t support HTTPS by default. Edge lets http://localhost:3000 utilize PWA APIs for debugging.
This tutorial builds a PWA using http://localhost:3000. Publish your web software as a live site, but use HTTPS. Free Azure accounts are PWA development services. By default, Microsoft Azure App Service serves app sites via HTTPS.
Step 2: Setup Web App Manifest
- A Web App Manifest is a JSON file that contains app information, including name, description, and icons.
- Web app manifest:
- Select File > Open Folder in Visual Studio Code and then
GroovyWebSamplePWA. - Create a file using
Ctrl+N. - Copy and paste the following code:
{
"lang": "en-us",
"name": "Groovy Web",
"short_name": "Groovy Web SamplePWA",
"description": "Groovy Web sample PWA",
"start_url": "/",
"background_color": "#2f3d58",
"theme_color": "#2f3d58",
"orientation": "any",
"display": "standalone",
"icons": [
{
"src": "/icon12.png",
"sizes": "512x512"
}
]
} - Save file as
/GroovyWebSamplePWA/public/manifest.json. - Add icon12.png to
/GroovyWebSamplePWA/public/images.Testthe example picture. - Open
/public/index.htmlin Visual Studio Code and add the following code inside the<head>tag.
<link rel="manifest" href="/manifest.json">
Step 3: Get Ready Your Service Worker
PWAs rely heavily on service worker. Previously, only native applications were able to do certain functions, such as:
- Provide offline support.
- Advanced techniques for
- Taking care of processes run in the background.
A service worker is a specific kind of Online Worker that intercepts network requests from your web application. Even if your PWA is not operating, service workers may do the following tasks:
- Requested content is served by way of a cache.
- Push notifications are being sent.
- Fetching data in the background.
- Insignia of rank.
Service workers are discussed in detail in Using Service Workers and the Service Worker API. Using the Cache-first network Service Worker recipe from PWA Builder, you may create a service worker in your project on a progressive web app development company. Your web app project’s public folder should include the code files pwabuilder-SW and pwabuilder-register.js.
- Copy the pwa-register.js
- Open
/public/index.htmlin the Visual Studio Code editor.
Add the following code to your page’s <head> tag.
<script type="module" src="/pwabuilder-sw-register.js"></script>
Your web app now has a service worker that implements the cache-first technique. Cache resources are retrieved first, while network resources are retrieved only if required. Images, JavaScript, CSS, and HTML, are examples of cached resources.
Verify that your service provider is performing the following:
- Go to
http://localhost:3000to access your web app. if your web app is unavailable, and you may use the command: - To access DevTools in Microsoft Edge, press
F12on your keyboard. Service employees may be seen by selecting Application and then Service Workers. Try reloading the page if the service worker doesn’t appear. - By selecting pwabuilder-precache from the list under Cache Storage, you can see the cache used by the service worker. The service worker’s cached resources should be shown. The app icon, manifest, CSS, and JavaScript files are all stored in the service worker’s cache.
- Follow these steps to test your PWA offline. Select Network in DevTools, and then change the state from Online to Offline in the status bar.
- Restart your app if it hasn’t already done so. To show the offline technique for providing your app’s resources from the cache, it should display
Step 4: Add To Home Screen Capability
To access the menu, click the arrow next to the URL bar. “Install” or “Install App” will appear as a menu option for you to choose from, depending on whether you’re using Chrome or Android. This is the “Add to Home screen” option offered for any website with all of the required attributes. By choosing this option, you will begin adding the Application to your device’s home screen.
This procedure could be somewhat different for you depending on the browser extensions you use, the operating system of your mobile device, or even the device itself. For instance, the Pixel launcher will be shown when Firefox for Android is used on a Google Pixel 3 device.
Step 5: Deploy Via Firebase
Progressive Web Apps (PWAs) are web apps that adhere to a set of criteria designed to guarantee that users enjoy an experience that is dependable, quick, and engaging. Google developed these guidelines. Using HTTPS will safeguard not only your website’s integrity but also your visitors’ confidentiality and safety. PWAs must be served via HTTPS.
Since this is the default setting, your Application’s content will always be served via HTTPS while using Firebase Hosting. You can serve your content on a Firebase subdomain at no additional cost or on your custom domain. The SSL certificate for your custom domain will be instantly and completely free of charge provisioned by our hosting service.
Your Application will be able to include a complex and secure sign-in flow with no effort by using FirebaseUI’s drop-in, responsive authentication flow built on Firebase Authentication. FirebaseUI will automatically adjust itself to the screen size of the user’s device and will adhere to industry standards regarding authentication procedures.
FirebaseUI is compatible with a variety of sign-in providers. You may integrate the FirebaseUI authentication flow into your Application with just a few lines of code, and it will be automatically set up for sign-in providers. Using Firebase Cloud Messaging, you may send relevant alerts directly from your server to your user’s devices.
With the help of this service, you’ll be able to send timely alerts to your users even while they have the app closed. Send re-engagement messages to your users with Cloud Functions for Firebase. These messages will be triggered by cloud events such as a data write to Cloud Firestore or the termination of a user account.
Conclusion
Keeping in mind that PWAs are relatively new to the business and have not yet been exploited to their full potential, adding them to your toolset might prove very beneficial. Using the service, you can accomplish this goal. Because it is a piece of open-source software, it may be used by anybody on any website.
PWAs have received a lot of support from Google, which views them as the way of the future for the web. To determine whether or not your PWA is quick, easily accessible, and optimized for search engine optimization.
Getting started with PWAs using the most recent technology and the appropriate tools may eventually result in more sales and monetary benefit for your product, regardless of whether you are an individual or a business.
They are quick; they can function even when they are not connected to the internet, and they behave in the same manner as a regular build of native applications. This provides a wonderful experience for your consumers and ensures their complete contentment.
Written by: Nauman Pathan
Nauman Pathan is a Project Manager at Groovy Web - a top mobile & web app development company. He is actively growing, learning new things, and adapting to new roles and responsibilities at every step. Aside from being a web app developer, he is highly admired for his project management skills by his clients.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coHow do I know if an app is PWA?
If a web application meets the installation requirements, can operate offline, and can be placed to a device's home screen, it is referred to as a PWA. All PWAs must have a service worker and a manifest in order to be considered to fit this criterion.
What is a service worker PWA?
A Service worker written in JavaScript that run in background on user's browser and enables some functionality like push notification, offline availability, fast loading and background synchronization.
Related Blog

Rahul Motwani
SaaS Application Development Benefits, Cost, Features & Design Tips
Software Development 06 Feb 2023 15 min read
Ashok Sachdev
What Is The MERN Stack and Why It Is The Best to Fit for Web Development
Web App Development 06 Feb 2023 18 min read
Rahul Motwani
How Much Does It Cost to Put an App on the App Store
Mobile App Development 21 Apr 2023 15 min readSign up for the free Newsletter
For exclusive strategies not found on the blog