Step by Step Guide to Build A React Native App
Rahul Motwani
July 06, 2022 1197 Views
Quick Summary : This article is about React Native, a JavaScript framework that allows the developers to build mobile apps with the ease of their knowledge.
Introduction to React Native
Facebook created React Native, a JavaScript framework to make attractive mobile apps for android and iOS by keeping in mind all the requirements of the developers.
Through React Native, the JavaScript library of Facebook is used for creating user interfaces but it mostly emphasises Mobile Platforms.
Now professional web app development company can build react native mobile apps all with the ease of a JavaScript library that they already know.
So many of the codes can presently be shared among platforms, that React Native gets it easy to build for both iOS and Android simultaneously. Its apps are created with a combination of JSX and JavaScript. It calls the native version APIs in Java or Objective-C.
Now, the react native apps will employ real mobile UI components, contrasting the review. Moreover, it supports interfaces of JavaScript for platform APIs, thus the applications can access platform features such as the user’s location or the phone camera.
Popular Applications that Build with React Native
Apart from the Instagram as well as the Marketplace features in the Facebook mobile app, React Native is also utilized in apps such as:
- Uber Eats,
- Walmart,
- Pinaster,
- Discord (iOS version),
- Wix,
- and Bloomberg.
I would like to inform you that not all of these apps were built 100% in the React Native framework. The framework agrees to integration with ready-made native apps, a fact that most of these above-mentioned projects have profited from.
Lately, Microsoft has also revealed curiosity about this technology – its programmers have launched the React Native XP library. Depending upon React Native, the tool permits you to build applications for Android, iOS, Web, and Windows 10.
Moreover, the teams that build individual Microsoft products are trying and experimenting with this lucrative technology.
For instance, the new Skype app was employed for some time in React Native (afterwards this technology was substituted by the Electron library), whereas the newest version of the Xbox app for PC was reworked from Electron to React Native.
History of React Native
So, by far we have got an introduction to React Native, but now let’s get some knowledge about its history.

React Native was built because of a Facebook hackathon. Facebook launched a preview of React Native in January 2015 and, at a conference in May month, the company publicized the official launch as well as the release of the framework in front of the community as an open-source venture.
In the starting, React Native was supported only on the iOS platform, but then in September 2015, it additionally got support for Android.
At the present time, Facebook developers have been constantly working on improving the performance of this popular framework, condensing the size of the app and new architecture.
Many different types of people utilize React Native: from React beginners to advanced iOS developers, to people making their start in programming for the foremost time in their career. These documents were created for all learners, not considering their level of experience or background.
Why Build a Mobile App in React Native?
Most people wonder why they should prefer React Native to other options available. Here we have mentioned some of the reasons that make us prefer React Native to other frameworks for building Android applications.

Development Cost
Staying under the budget and possessing a very limited budget for the creation of a react native application for different platforms is a persistent challenge. Moreover, react native app development cost is not the sole investment you need to think about. Upgrades, maintenance, etc., make it tougher.
If you desire to build an app for iOS and Android both, you can select the best react native developers to Develop a mobile app with React Native as they use the latest development technology for developing two applications.
Tried & Trusted
Facebook developed React Native primarily to build a fantastic mobile application for their social portal. In general, you have utilized it on your smartphone through the Facebook mobile application. Did you have a feeling like a native application? Of course yes.
But as React Native has become open-source, many companies are deciding to bet over it and make their mobile applications this way.
Time To Market
We are in the age of a very competitive world, and you have to become visible for your brand in the market before anyone else. Or we can say that the success of the application/software relies on the time to market. The complete time spent on the creation of the product switched from the beginning to the market launch.
If you are making up your mind to get into the market faster, you should go for a cross-platform application development framework. This would help you to develop the application fast and also capture an extensive user base.
Upgrades for Post-Development
The expenses of maintaining an application-based business are important. If you are having plans to upgrade the app post the launch of the primary version, think of the budget you have to build them for different platforms. But through React Native, you can surely reduce the cost of development and make it effortless for you to manage the quick updates.
Use the Popularly known language
You require less particular knowledge to build React Native applications. Possibilities are you already got somebody on your team who can code in JavaScript, probably even in React JS App Development accurate. JS developers are just simpler to find in comparison to developers with skills in Swift or Java.
Also, if your front-end developer has not ever utilized React Native, with a little self-education they can get up to speed very rapidly, particularly if they have used React already. The only thing you need is some time googling to discover which web components resemble which mobile components—and you are ready.
Quick Live Updates
The widespread use of javascript allows you to push the update straight to the phone of users and not through the application update cycle. Users can avail of the latest version, and the entire procedure is simple and highly streamlined. The Live update service of Microsoft CodePush SDK is united with the React native application to send notifications and updates to the app.
Quick Performing Apps
React Native helps you to build apps using JavaScript depending upon the declaration programming models causing cleaner, simple and easy code. The framework makes a highly responsive as well as fluid mobile UI, possessing asynchronous JavaScript connections with the native environment. This assists in improving app performance and reducing the app load time.
Code Reusability
The key reason why React Native is utilized by developers all over the world is due to code reusability. Any top platform can make the React native code to develop apps. Windows, Android, iOS, etc. You don’t require different environments and languages to create the application. You only need to perfectly know JavaScript.
Reduced Application Load Time
Performance is a very important factor. The one thing which you would not lose out on would be the dominance of React Native in rendering performance and speed. Reduced application load time is a great challenge. The issue is simple to resolve through React time, and the concentration is on enhancing the memory efficiency, app startup time, list-view scrolling performance, and UI responsive menu to assist in reducing the application load time.
This Cross-Platform Solution Universal
React Native has taken a further step and placed itself as a much more universal and widespread cross-platform solution where it could be utilized to build web applications, Windows software, and any other novel platforms.
This has made a massive potential for a business to rapidly migrate to a novel platform that helps optimize user adoption as well as platform independence.
Going ahead, React Native will turn into one of the most preferred choices when building a mobile app and an even more solid choice when building a cross-platform mobile application. Putting you in React Native will be worth a paying result for the future of a business.
How to Get Started
The objective of app development businesses while designing react native mobile applications is to provide a framework that can adapt instantaneously to user activities. An example of such an app reflects changes in the user interface, synchronizes information on the device depending on the user’s app engagement, and pushes information based on the user’s preferences.
React Native is an excellent framework for creating cross-platform applications. The React Native framework is the best place to begin if you want to develop a stunning mobile application for both Android and iOS. React Native offers all the tools necessary to finish the web development process quickly and efficiently. React Native is used to creating popular mobile applications like Airbnb, Myntra, Uber Eats, Skype, and many more.
From a development standpoint to the execution of the development, you must be precise with some aspects of building react native applications. These aspects might comprise app security as well as quality. These are the two most crucial factors that must never be neglected.
A closer look at the factors must be carefully considered while designing a reactive mobile application.
Creating the App’s Design
Before beginning actual app development, it will be essential to map out the tasks to be accomplished. It entails the creation of codes, functions, errors, and other essentials of your app. Creating a flowchart and following the given stages will assist in completing the app development job according to the recommended procedures.
Planning For Offline Functionality
Mobile applications that demand continual mobile connection will fail in the long term. Thus, it is necessary to build applications that function extraordinarily well even without an internet connection. Using a local No SQL database or other local data store connection is a method for ensuring app connectivity in offline mode. This gives people confidence in the software.
Effective Operation
React Native expedites the app development process for developers. Features such as hot reloading accelerate the application development process. Hot reloading eliminates bothersome application restarts. It enables you to show the updated UI content effortlessly. The app development process eventually gains momentum. Creating an appropriate programming infrastructure
Superior reactivity in a mobile application can only be achieved using sophisticated programming talents. The objective is to pick the most effective processes and instruments currently in use. Developing the proper infrastructure for programming will facilitate the usage of the most powerful programming languages in software development. Swift is the most recent programming language in this category.
Ensuring The Consumers’ Flawless Experience
Apps are designed to operate on a particular platform, which restricts their capabilities. With reactive applications, consideration must be paid to creating apps that can work on any platform, regardless of the platform type. Mobile applications compatible with all operating systems will reach a bigger audience, ensuring the application’s success.
Make The Application User-friendly
A mobile application must be simple to use. However, the functionalities should also be constructed in a style that makes them simple to comprehend. Therefore, substantial research is essential to build an app that most effectively engages consumers. Users will only explore an app if it helps them do the associated job incredibly effectively.
Sufficient Space For User Comments
Provide sufficient space for people to provide comments on your application. You must know how consumers feel when interacting with your app to enhance the experience. Monitor the comments of your users and reply appropriately. Keep in mind that all input is admirable feedback irrespective of whether it’s unfavourable or favourable.
Keeping in mind the guidelines mentioned earlier will result in building an application that is user-centric, feature-proof, futuristic, and engages customers exceedingly effectively. Using these suggestions for app creation, developers may create a user-appreciated program.
Step by Step Guide to Build a React Native App

After going through all the requirements that must be met for an app project to succeed, we will now explain how to construct a mobile application using React Native.
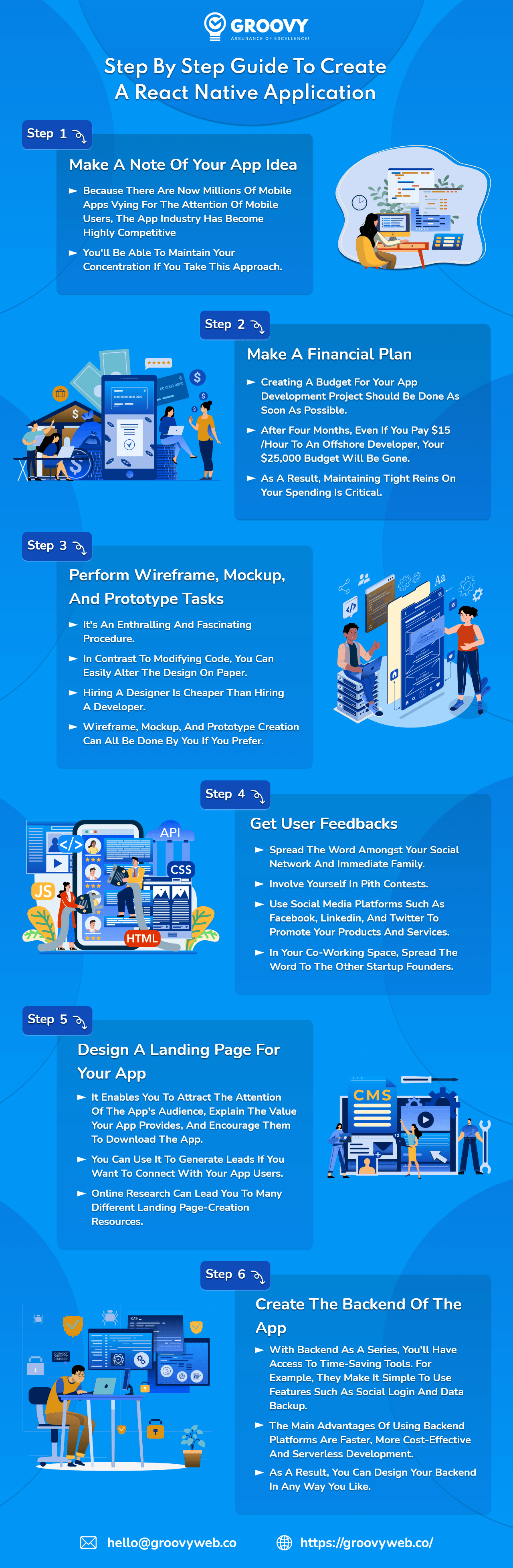
Make a Note of Your App Idea
Because there are now millions of mobile apps vying for the attention of mobile users, the app industry has become highly competitive. This is because you should write out your app’s concept and what you hope it will accomplish for users. You’ll be able to maintain your concentration if you take this approach.
Make a Financial Plan
Creating a budget for your app development project should be done as soon as possible. After four months, even if you pay $15/hour to an offshore developer, your $25,000 budget will be gone. As a result, maintaining tight reins on your spending is critical.
Perform wireframe, mockup, and prototype tasks
Many people confuse app mockups, wireframes, and prototypes. The following explanations will help you better understand what you’re seeing: Although both terms refer to similar sketches of the app’s interface, Mockups include colour and animation to illustrate the app’s functionality better. The user can access a limited set of app features through the prototype. As a result of this step, you can speed up app development and reduce the risk of errors. The following are some of the advantages of this step:
- It’s an enthralling and fascinating procedure.
- In contrast to modifying code, you can easily alter the design on paper.
- Hiring a designer is cheaper than hiring a developer.
- Wireframe, mockup, and prototype creation can all be done by you if you prefer.
Get User Feedbacks
Once you have a working prototype, you can begin reaching out to potential app users for feedback. Here are a few methods for getting feedback from your customers:
- Spread the word amongst your social network and immediate family.
- Involve yourself in pith contests.
- Use social media platforms such as Facebook, LinkedIn, and Twitter to promote your products and services.
- In your co-working space, spread the word to the other startup founders.
Design a Landing Page for Your App
It enables you to attract the attention of the app’s audience, explain the value your app provides, and encourage them to download the app. You can use it to generate leads if you want to connect with your app users. Online research can lead you to many different landing page-creation resources.
Create the Backend of the App
Your app’s code is now ready to be written. You’ve probably figured out that apps have two parts: a visible front end for app users and an invisible backend that drives the visual front end.
Creating APIs, business logic, and data transactions are handled by the backend, where the bulk of the work is done. Alternatively, you can use a Backend as a Service (BaaS) that is faster and more convenient.
With Backend as a Series, you’ll have access to time-saving tools. For example, they make it simple to use features such as social login and data backup. The main advantages of using Backend platforms are faster, more cost-effective and serverless development. As a result, you can design your backend in any way you like. It’s tedious but much faster than using a Backend as a Service.
How to Build A React Native App
Even though no prior experience with React, Android, or iOS development is required to code in React Native, basic JavaScript knowledge is required. However, command-line tools can be used to set up the environment for coding a React Native app.
To execute our React Native applications smoothly, we’ll use the Expo CLI version. To get your React native environment up and running, follow the instructions below.
The Expo CLI is the preferable solution for novice developers; while more experienced developers can consider using the React Native CLI instead. The ExpoCLI will be used as an example in this article.
An application framework and platform for React apps are both provided by this tool. Using the same JavaScript/TypeScript codebase, you can create, build, launch, and iterate on mobile apps for iOS, Android, and the web using React Native and native platforms.
Step 1: Prerequisites To Get Started
Because we are creating a mobile app from the ground up with JavaScript and React Native, you will need the following prerequisites to get started:
Install NPM and Node.js on your computer. You may get installation instructions by running the following command:
sudo apt install curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
source ~/.bashrc
nvm install vxx.x.xIf you have these prerequisites on your system, then you are ready to proceed to the next step.
Step 2: Run the command below in your terminal
To use Expo tools, you need to download Expo CLI. So to install the Expo CLI, you need to open a new terminal on your system and run the command below:
$ npm install -g expo-cliStep 3: Now that expo-cli has been installed globally, you can use the following command to create a project folder.
expo init "projectName"Step 4: To start the server, use the following command in the newly-created server folder.
cd "projectName"To execute React-Native Program
npm start webExample: In this example, we simply render a text and put some style on the text like text color.
- App.js
import React from "react";
import { Text, View, StyleSheet } from "react-native";
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Welcome to React-Native
</Text>
<Text style={styles.para}>
This is your first React Native Program Geek!!!
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
padding: 8,
backgroundColor: "white",
},
paragraph: {
marginTop: "40%",
marginLeft: 20,
color: "green",
textAlign: "center",
fontWeight: "bold",
fontSize: 30,
},
para: {
marginLeft: 20,
color: "red",
textAlign: "center",
fontWeight: "bold",
},
});Advantages of React Native

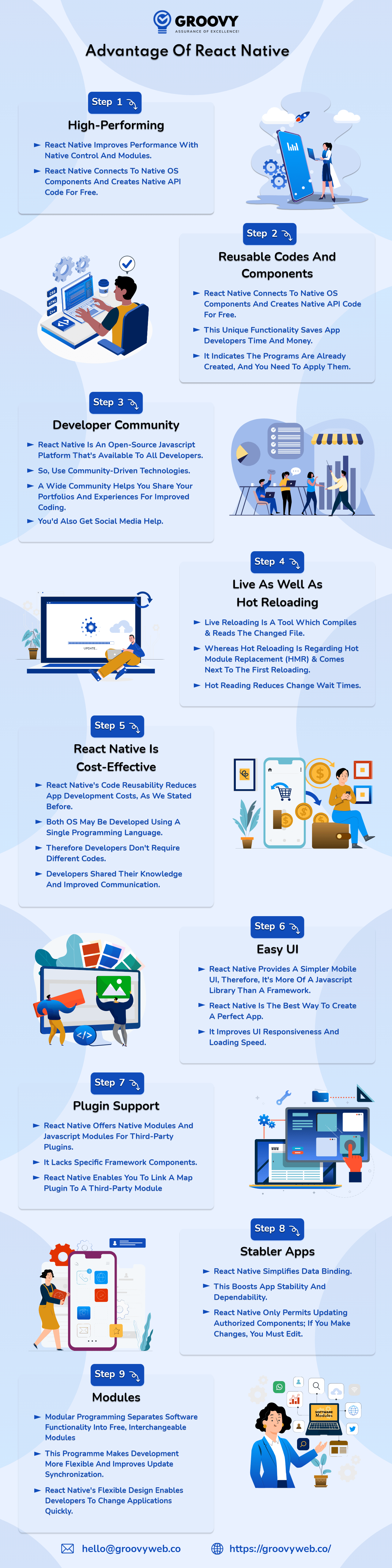
High-Performing
React Native improves performance with native control and modules. React Native connects to native OS components and creates native API code for free.
Reusable Codes and Components
React Native’s code reusability is a major feature. Developers are grateful to Facebook since they don’t have to create a new app for each platform. You reuse 90% of the OS’s native framework. This unique functionality saves app developers time and money. React-written online app codes may also be reused for mobile apps. React Native’s open-source library of pre-built components speeds up development. It indicates the programs are already created, and you need to apply them. Use it freely.
Developer community
React Native is an open-source JavaScript platform that’s available to all developers. So, use community-driven technologies. If a developer gets stuck while building an app, he may seek support from the community. A wide community helps you share your portfolios and experiences for improved coding. Facebook, the social media king, debuted React Native. You’d also get social media help. Facebook offers a place for developers to communicate challenges and best practices.
Live as well as Hot Reloading
React Native has Live & Hot Reloading. Both are distinct. Live Reloading is a tool which compiles & reads the changed file. It additionally provides the stimulator with a novel file to start reading the app immediately.
Whereas Hot Reloading is regarding Hot Module Replacement (HMR) & comes next to the first reloading. The primary variation in functions and features is while storing modifications.
Even if the program is running, the HMR intermediator will update files. Hot Reading enables you to modify source code and examine it without recompiling the program. If you have code and app windows open, you can immediately see the code changes result. Hot Reading reduces change wait times.
React Native is cost-effective
React Native’s code reusability reduces app development costs, as we stated before. Both OS may be developed using a single programming language. Therefore developers don’t require different codes. This reduces project costs since you don’t need a huge team of developers. React Native’s tiny team size is another perk. Developers shared their knowledge and improved communication.
Easy UI
React Native provides a simpler mobile UI, therefore, it’s more of a JavaScript library than a framework. React Native is the best way to create a perfect app. It improves UI responsiveness and loading speed.
Plugin Support
React Native offers native modules and JavaScript modules for third-party plugins. It lacks specific framework components. React Native enables you to link a Map plugin to a third-party module, for example.
Stabler apps
React Native simplifies data binding. This boosts app stability and dependability. Child data doesn’t affect parent data. React Native only permits updating authorized components; if you make changes, you must edit.
Modules
Modular Programming separates software functionality into free, interchangeable modules. This programme makes development more flexible and improves update synchronization. React Native’s flexible design enables developers to change applications quickly. You may reuse modules as web and mobile APIs.
Disadvantage of React Native
We must look at both sides without bias. Let’s look at its disadvantages.

React Native is immature
React Native is a newer programming language than Android and iOS. It’s still improving, which may hurt applications. Inconsistent updates might confuse developers. Developers must make several adjustments and enhancements with each new iteration. Second, developers must occasionally create additional native code for React Native-incompatible components. React Native features might lag behind native ones. It’s hard to incorporate React Native’s extensive list.
Learning the Rope Is Hard
React Native might be difficult to master for app development beginners. The HTML element is mixed with JavaScript owing to JSX in the JavaScript syntax extension. It’s not as easy as other cross-platform applications for the ordinary student.
It’s Insecure
React Native is a JavaScript library and open-source framework which weakens security. Creating banking and financial applications with private data requires additional protection. In such instances, experts advise avoiding React Native.
Initializes slowly
React Native’s runtime initialization takes a long time, even on high-tech devices, before it can be rendered. This is due to JavaScript’s slow initialization.
Memory Management
JavaScript is responsible for React Native’s inability to handle heavy applications. Inefficient float calculations make memory and consumption management challenges.
Tips and Suggestions
In 2022, the following tips will help develop excellent apps with React Native

Keep the Components Brief and Direct
With React Native, a vast array of components that perform various activities is feasible. However, a preferable method for designing apps and selecting the details is to keep them small and specialized, so each component corresponds to a particular purpose. Ideally, each piece should only display a small portion of the application page or alter a single function. Multiple projects should repurpose the components. The React Native app development business should know that it is simpler to maintain smaller parts while larger details are more complex to handle.
Reusability is Crucial
When each component performs a single function, the component’s usability factor increases. This helps the developer save time by not creating a new element for the same position each time. Additionally, it provides greater consistency across projects and enables the developer to contribute to the React Native community. In addition, the components should be brief and simple, as opposed to bulky or complicated, to help grow.
Avoid Duplicate Codes
The most crucial guideline is to ensure that codes are concise and to the point. The code should be thoroughly examined to prevent redundancy, patterns, and similarities.
Include CSS syntax in JavaScript
Maintaining each of the CSS styles in a sole SCSS file at the time of working on any venture is essential. By selecting a global prefix, the developer may avoid any name collisions. However, this technique may not be applicable if the project is grown.
React Native project development guidance
Developers need to avoid inserting comments to each line of code and should only perform that when required and provide value to the complete program. This method helps maintain a clean code base and prevents conflicts between comments and code.
The Component’s Name Should Reflect Its Function
The component’s name should be associated with the function it is doing to be identifiable to the developer community. This also makes the component simple to locate.
Always capitalize component names.
When using JavaScript Extension, component names should start through an uppercase letter. Earlier versions of React kept a list of built-in names that could be famous from custom names. But, the list was too long to manage; since then, capitalization has been the rule. This, in turn, enhanced the components’ reusability.
Observe the various naming conventions
When dealing with React and JSX (JavaScript Extension) files, the hired React Native developer must remember to name components in the upper camel case or Pascal. Said, he should design names without spaces & capitalize the starting letter of every word.
Files associated with a particular Component should reside in a single folder
All files, including style files associated with a single component, should be housed in a single folder. This facilitates comprehension of the hierarchy. The main features may be stored in one folder, while their smaller parts can be placed in separate directories.
This gets it effortless for developers to take out the code from any location & make some editing it at comfort. When all files are organized intelligently and logically, they may be readily accessed and located in the future.
Observe Linting Rules
Linting is analyzing code for possible flaws by executing a program. It is generally used to avoid language-related problems.
However, it may also tackle other issues associated with coding style. Using this strategy and splitting up excessively lengthy lines, the code may be rendered error- and bug-free.
The suggestions mentioned earlier may go a long way toward constructing error-free and long-lasting projects.
The software development process becomes much more efficient and cost-effective. In addition, these suggestions are intended to help React developers who are new to React Native development better understand JavaScript, platform APIs, and other mobile design trends.
Factors Affecting the Cost of React Native Application

Design of the Application
A well-designed app is required to remain competitive. Developing a well-designed articulated user flow, well-timed animation, and seamless transitions for moving between screens increases user engagement but is very costly. However, React Native Application design is less expensive than Native application design since just one app with cross-platform compatibility to be created.
App Categories
The business requirements for each application change, and as a result, aspects such as feature set, number of real-time users, security issues, etc., vary across app types. App Development costs vary based on the quantity and kind of complexities implemented. Simple applications such as calendars, calculators, etc., will incur lower development expenses than big, feature-rich apps such as mCommerce or bespoke apps. Integration of additional features requires much longer than normal.
App Difficulty
The entire mobile app development process typically takes one week and six months. The time-to-market and development costs are related to the complexity, many functions, and the invention of the product’s features. A project involving the construction of a small app or MVP, for instance, is less expensive and considerably faster to complete. A complicated application with cutting-edge capabilities takes longer to create and incurs more costs.
All applications are classified into three categories of difficulty: high, average, & low. The following elements define the degree of complexity:
- The Architecture of Deployment Model: You may choose between the Custom or BaaS method for backend development. The bespoke technique enables React Native development firms to get a mobile architecture adapted to their requirements, while those using BaaS are required to use a pre-built backend architecture.
- Developing the Admin Panel: The Admin panel helps app owners administer the React Native app efficiently, including monitoring app activity, checking statistics, and altering content without developer interaction as more features are added to the Admin Panel, the complexity ranking of the application rises.
- Incorporating plugins from third-party: To create an application that is more user-friendly, it is required to integrate third-party plugins. Such plugins enable the app to communicate with the functionality of other apps to facilitate login and integrated payment procedures. However, these connections are more challenging to create with React Native app development than with Native app development.
Using the Device’s integrated features
Modern tablets and smartphones are equipped with sophisticated features such as GPS, Bluetooth, Barometers, Nearby, etc., which may be connected to an app to improve its performance, hence increasing the complexity of the software.
Adding In-App Purchase
Today’s popular apps include the ‘in-app buy’ function to increase ROI. So, mobile app developers are enticed to integrate this functionality, expanding the program’s complexity.
Integrating the application with a Legacy or Enterprise System: A React Native application may be independent or integrated. A standalone application operates independently without being connected to your system and is thus a cost-effective alternative. But applications linked with any of your legacy/ enterprise systems include complexities, such as extensions, third-party APIs, host system changes, etc., resulting in a more costly development process.
Costs are reduced when developing apps that do not need user login/authorization or authentication. In contrast, an app with these capabilities costs more since it must undergo the developers’ role-based tests. Moreover, the complexity of the application grows as the app development team and the system development team of the organization must commit time and energy to ensure the application’s perfect development as well as deployment.
Extensions to the App
The React Native framework facilitates the development of engaging mobile applications. However, if one desires to design a customer-centric app, it must be connected with social media channels and offer additional bespoke features. These extra factors increase the costs. However, the need for add-ons relies on the tastes and needs of customers.
Hardware Dependency
Certain apps, such as those powered by the Internet of Things, must be linked to various types of hardware. The more an application’s dependence on hardware, the higher its development cost. In addition, using React Native to design an application with hardware networks is more complex than the Native method.
Distribution Expenses for an Application
Typically, an application is distributed through distribution channels with its price strategy. The developer licensing fee imposed by online retailers such as the App Store and Google Play is around $100. In addition, specific applications need host permissions for elements such as adherence to security rules, compliance with standards, etc.
The Development Team’s Knowledge, Location and Size
The project cost is heavily influenced by the skill of React Native application developers and the location of the development team. Take a peek!
The hourly fee of talented and experienced developers or a large development team will be much more, but they will be able to handle difficult tasks.
Hiring freelancers, on the other hand, is a very cost-effective alternative, but the quality of the job is often sacrificed. Therefore, use freelancers if your job is straightforward, has a flexible timeline, and your budget is limited.
In the event of a large project with a tight deadline, however, it is recommended to work with a React Native App Development Company. Again, high-cap development businesses will demand a premium since they have established market-leading standards.
However, a mid-sized app development company will be a better choice since their hourly charge is lower – roughly 41$ – and they are more receptive to implementing unique app concepts.
In addition, the costs vary based on the location of the React Native App Development services you’ve contracted for project completion. The hourly costs are greater in regions such as Europe, Australia, & North America and lower in areas such as India, Latin America, and other Asian nations.
How to Choose the Best Company To Create a React Native Application
React Native developers will offer you all the required technical infrastructures, but several other factors influence the eminence of your product. You would need a talented professional to make the application look attractive.
All the well-established React Native application development company is getting projects and appraisals. The React Native tools are chosen by a lot of developers and businesses all over the world.
So, in such kind of scenario, if you also want a company that can meet your requirements and help you the best then follow the following tips.
Tips for Choosing the Experts
Take Time to Fulfil All Requirements
If you want to choose the most suitable service provider, then you need to be calm and do some research. While choosing the best React Native App Development Services, you should search for several providers, compare their offerings, and follow the other steps cautiously. After careful speculation, you should pick the most suitable one. Remember that you are striving to achieve a business goal through these app development services.
Check Portfolio
It is always important to go through the portfolio of the professional developer or company to keep track. It will help you get an insight into their past working performances and experiences. Moreover, it will help you know about the success rates of previous projects and help you choose if your past customers are well satisfied with their work and services.
Reputation
When you check the background, it helps you know the credibility. You can also find out how reputable the particular company is by sensibly checking user reviews on their professional websites. Check feedback provided by their past clients, and also check their ratings over the internet. Ask your family, friends, colleagues, or other people for referrals who had previously taken sort of Custom Mobile Application Development Services.
Proficiency in Native Platforms
As the majority of the code in React Native has used JavaScript, native approaches are also doable but not suggested. So, the professional React Native developer will require to be acquainted with Kotlin and IoS application development tools to be confident.
Native development is the most imperative requirement of advanced programs. It is the ideal option for building less complex user interfaces. With the employment of this platform, you will surely get unbelievable efficiency through a native business app.
Setting Up the Budget
The price of services differs a lot, so starting with the selection process and determining your budget is good. Your budget regulates your selection when you pick out a company whose services come under your budget plan. The decision for funding these services will be taken according to the owner’s or the stockholder’s convenience. In addition, ensure that other organizational costs are taken too carefully into account, as this prevents you from spending more than your estimated budget and your capital from being impaired.
Final Words
React Native is a handy framework noted for its cost-efficiency and time-saving approaches.
It allows developers to reuse scripts and modules and enables rapid reloading, reliable programmes, and a vast community. JavaScript toolkit may cause developers trouble and isn’t particularly secure. Facebook has switched to MIT License, so there’s hope for the future.
Groovy Web is the best custom mobile app development company where you can get the best assistance. They will help you in all the best ways possible. So, what are you waiting for? Build a mobile app with React Native App Development now.
Written by: Rahul Motwani
Rahul Motwani is an experienced Project Manager with a demonstrated history of working in the information technology and services industry. He started his career as a Backend developer and currently has his hands-on managing projects at Groovy Web. He is a strong program and project management professional with a Bachelor's degree focused on Computer Application.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coCan I make a social media app with React Native?
Yes! React Native is an excellent platform for making social media apps. It offers a fast development cycle and a high degree of flexibility, allowing you to create a custom user experience that meets your app's specific needs. React Native apps can also take advantage of the extensive library of third-party modules, so you can add features like social media integration without having to write any code yourself.
What are the reasons to choose React Native for mobile app development?
Some reasons to choose React Native for mobile app development are that it offers a cross-platform solution has a growing community and provides a great developer experience. React Native offers some unique features like Hot Reloading and Flexbox that can make mobile app development faster and easier.
Does React-Native support Bootstrap?
There is no official answer to this question since React-Native does not have an official Bootstrap integration. However, a few community-created solutions allow you to use Bootstrap with React-Native. One such solution is react-native-bootstrap, a library that provides a wrapper for Bootstrap that allows you to use it with React-Native.
Related Blog

Krunal Panchal
UI vs UX - Difference Between User Interface vs User Experience
UI/UX Design 06 Feb 2023 8 min read
Krunal Panchal
How to Integrate Payment Gateway in Mobile Application
Mobile App Development 25 May 2023 11 min read
Ashok Sachdev
Progressive Web Apps (PWAs) vs Native Apps Which is Better?
Web App Development 30 Oct 2023 13 min readSign up for the free Newsletter
For exclusive strategies not found on the blog