What Is The MERN Stack and Why It Is The Best to Fit for Web Development
Ashok Sachdev
November 29, 2022 2949 Views
Quick Summary : This article explains what a MERN Stack is and why it's the best technology to use for web and mobile app development.
We live in a period where technologies evolve at the speed of light. In the past decade, we’ve seen the rise of social media, cloud technology, IoT, MERN Stack, machine learning, and artificial intelligence, all of which have altered the world we live in.
As a result, we have cutting-edge mobile apps, smartwatches, wireless earbuds, fitness trackers, AI-enabled gadgets, electric cars, and other gadgets.
Taking a cue from this rapid paradigm shift, even website development and mobile application development has undergone significant changes, and it’s now a completely different ballgame than it was a decade ago.
Back-end development technologies such as Java and PHP have given way to front-end technologies such as Angular.js, Node.js, and React.js in mobile apps and web development. In addition, these technologies have improved over time, allowing us to improve coding efficiency while also reducing code size.
Custom software application development trends and technologies change at such a breakneck speed that a developer must stay current on the most popular market trends. The use of Stack for web and mobile app development is on the rise, and selecting the right technology for your software product is crucial to your company’s success and profitability.
What is Stack?
A Stack, in technical terms, is an accumulation of operating systems, tools, languages, database systems, scripting languages, web servers, frameworks, and APIs, among other things, that work together to create a complete software solution.
According to Layman Guide, a stack is a collection of software programs or technologies that collaborate to accomplish a common goal, such as software development. It includes software applications that are closely related and can help with workflow and, as a result, the completion of certain tasks.
Types of Stacks
Mean Stack
A popular tech stack (MongoDB, Express.js, AngularJS, and Node.js) would be MEAN (MongoDB, Express.js, AngularJS, and Node.js). This is an end-to-end JavaScript stack that uses one language throughout.
This reduces wasteful innovation by allowing you to reuse code throughout the entire program. Utilizing MEAN has the additional benefit of employing free and open-source technologies supported by an active community.
MEAN stack apps are flexible, customizable, and upgradeable, making them perfect for cloud hosting. The stack’s built-in web server makes deployment simple, and a database can be scaled as needed to handle temporary increases in usage.
MEVN Stack
Vue.js has taken the position of Angular as the frontend framework in this iteration of MEAN. The framework remains popular and is expected to last until 2023 since it is a lighter alternative to Angular. Basic out-of-the-box functionality is available with Vue.js.
Third-party services can be used to increase its capability. Vue.js combines the most significant elements of Angular and React to give you excellent performance and a wide range of tools.
LAMP Stack
The LAMP acronym stands for Linux, Apache, MySQL, and PHP. It is a well-known and established stack of technologies. The LAMP stack was among the first open systems stacks and is today one of the most popular approaches for delivering web applications. Well-known open-source CMS like WordPress and Drupal uses LAMP. LAMP has become the platform of choice for creating new, unique web programs thanks to its stability, simplicity, and capability.
Dynamic pages with constantly changing content may be handled effectively by the LAMP stack. Because LAMP is freely available and non-proprietary, you can select components per your business needs. You can create a WAMP stack using Microsoft Windows instead of Linux as the operating system.
Serverless Stack
A cloud infrastructure or serverless architecture can be implemented in the upcoming year using the Serverless Stack. Serverless computing greatly simplifies infrastructure management, which offers all the technology and resources. Overnight scaling to hundreds or even thousands of customers is simple.
What is MERN Stack?
MERN Stack Full Form is MongoDB, Express, React, and Node.js.

The MERN stack is an open-source full-stack JavaScript solution for quickly and easily developing and deploying full-stack applications. MERN Stack was created to make application development as simple as possible. Therefore, each component of MERN serves a specific purpose that we must understand.
MVC (Model View Controller) Architecture

Any web or mobile application can be built using the 3-tier MVC architecture, consisting of three layers – model, view, and controller.
- Model – This layer is responsible for database-related tasks like retrieving, storing, updating, and manipulating the database.
- View -The view layer is in charge of user interaction. Front-end refers to the buttons, images, colors, and animations that the user sees on the web page. The user interface, it makes data from the model layer visible.
- Controller – This layer manages the front and back communication between the view and the model. Its job is to take user requests, process them with the model layer, and send the results back to the view layer for the visual part.
Components Of MERN Stack
1. MongoDB: A Platform-Independent
It is an open-source, cross-platform document-oriented database program. It’s a NoSQL database with JSON document-based schemas (optional). MongoDB is adaptable, and its document model defines objects in code, allowing for easy data manipulation. Because MongoDB is distributed at its core, it has horizontal scaling and high availability.
MongoDB’s features are horizontal scaling, high reliability, end-to-end protection, cloud-native observability, management tooling, and geographic dispersion.
2. Framework for the back end (Express)
Express is a Node.js back-end web application framework, also known as Express.js. It has many features that make developing web applications easier and faster than using Node.js
- First, Express is simple to set up and customize.
- Second, it aids in the creation of HTTP and URL-based application routes.
- Third, Express includes several middleware components to help with additional tasks.
- Finally, Express makes serving static resources and files in your application much easier.
3. React: Library is a front-end development 3rd party library
Why use ReactJs? Because it is an open-source and free front-end JavaScript library released by Facebook. It’s used to make user interfaces for interactive web applications (user interfaces). It can develop mobile apps and web applications and manage the view layer. React allows developers to create encapsulated segments that maintain their state and integrate them to create complex interfaces. When using Node, React also renders on the server.
4. Node.js Runtime Environment
It is a cross-platform mobile app development platform, an open-source JavaScript runtime environment for the back end. Node.js is a V8 engine for running JS code outside a web browser. Node.js can be used to create unique content for web pages, gather form data, alter database information, and manage server files, among other things. Instead of creating new threads for each request, Node.js only runs one process at a time. It also includes a set of I/O primitives to prevent JS code from becoming stuck.
What Is The Process in MERN Stack Development?
As previously stated, each element of the MERN stack can be used independently; however, a developer can create high-performing web applications by combining these technologies. In this section, we’ll learn how the MERN stack works.
Let’s look at an illustration to help you comprehend the entire mechanism. Assume you’ve developed an ecommerce chatbot for a clothing website.
A customer can now purchase a t-shirt through the web app. The user is directed to the t-shirt page due to the link on the web page. How will we get data from the back end, though?
- The user arrives at our React landing page.
- By clicking on the link, the user purchases a t-shirt. The t-shirt page is rendered without restarting the system because it is a single-page application.
- However, we don’t have any data on the t-shirt right now, so the state is empty. We’ll use an API call to get the data from the back end.
- It will take longer due to the automated nature of the data retrieval process. The user would see a loading GIF in the meantime.
- On the back end, Express.JS searches for the hit endpoint and invokes the appropriate controller function to retrieve the information.
- In the controller, we could use mongoose to query the database, retrieve data, and return in JSON format.
- React receives the JSON data and updates the state with the fetched information.
- React would then re-render the component with the updated state, with the t-shirt information replacing the loading GIF.
- This is how MongoDB, React, Express, and Node communicate.
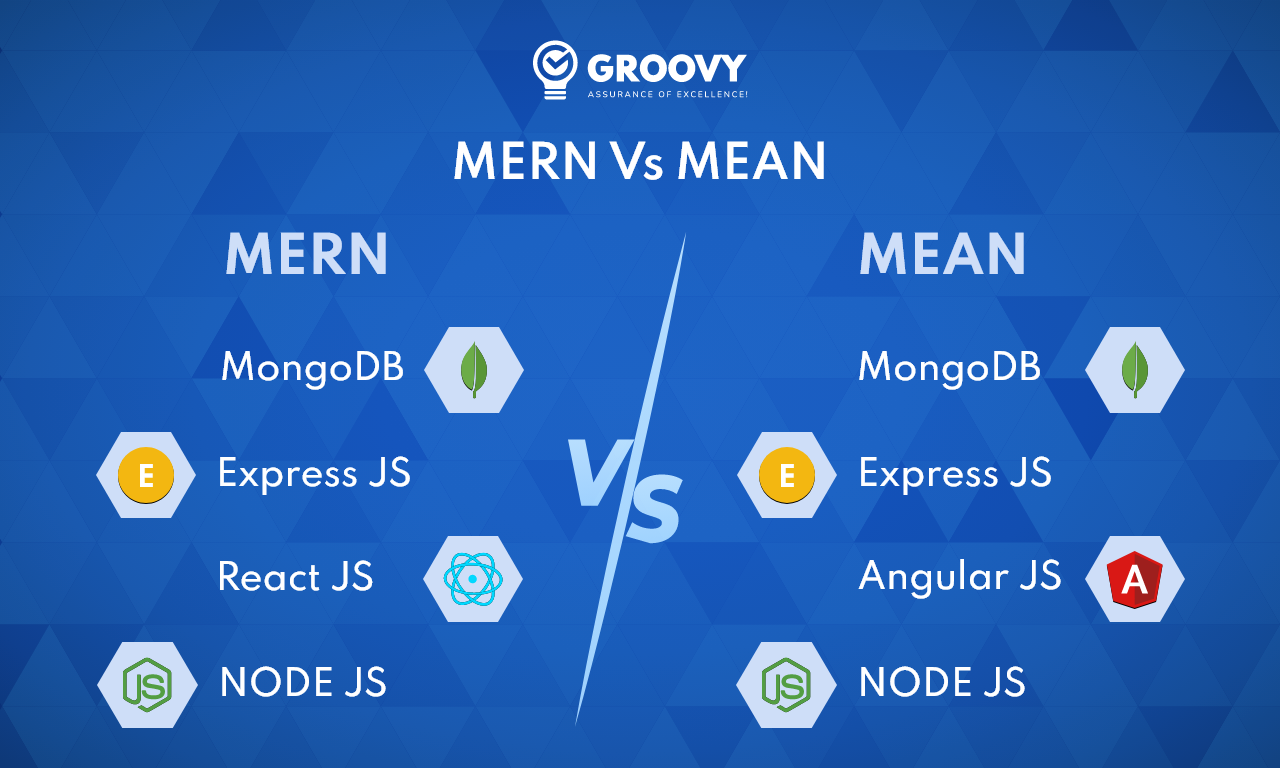
MERN vs MEAN

MEAN Stack Development has been around for a long time, but MERN is starting to gain traction. MongoDB, Express.js, Angular.js, and Node.js are the four open-source technologies that make up the MEAN stack. When comparing these two stacks, it’s all about Angular Vs React, as seen from the abbreviations. As previously stated, React is a library, whereas Angular is a full framework, so comparing the two is pointless. MEAN will undoubtedly assist you in developing large applications, but the MERN stack is ideal for small application development.
I will begin it by giving you a quick overview of Angular.js, and then I’ll get to the differences between the two stacks.
Angular.js Development is at the top of the MEAN stack and is a JavaScript framework, whereas React.js is a JavaScript library. “How do you distinguish between a library and a framework?” you might wonder now. A framework is a combination of a library and a runtime environment. A library is a set of functionalities we can integrate into our app to quicken up the development process. The runtime environment contains features that allow JavaScript code to be executed. For example, Typescript is used by Angular.js, while React.js uses JavaScript.
The MEAN stack, which uses four technologies – MongoDB, Express.js, React.js, and Node.js – makes the UI more interactive and improves the development process in different mern stack project ideas. It is better than traditional applications and can be used for web and mobile applications. Traditional applications used different languages for client and server sides, so the developer had to figure out how to connect them, but MERN stack technologies use only one language, “JavaScript,” making it simple to work with them. Have you used MERN Stack before, and how would you rate it?
| MEAN | MERN |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Pros of MERN Stack
1. Performance and UI rendering
When it comes to UI layer abstraction, React.JS Development is the best. Because React is just a library, you have complete control over building your app and organizing your code. As a result, it outperforms Angular in terms of UI rendering and performance.
2. Budget-Friendly
Because the MERN Stack only uses one language, JavaScript, it will be more cost-effective to hire JavaScript experts rather than different specialists for different technologies. This decision will save both time and money.
3. Free and open-source software
All of the technologies used in MERN are open-source. This feature allows a developer to use open portals to answer questions during development. As a result, a developer will benefit from it.
4. Switching between client & server is simple.
MERN is simple and quick because everything is written in the same language. It’s also simple to switch between client and server modes.
5. Suitable for small Apps
A small application can use because it is more efficient and effective than a conventional server.
6. Enhance user experience
MVC designs separate business logic from presentation details. Accurately detects user input to enhance the consumer experience
7. Use in Full stack Development.
Stack development supports front-end and back-end application development.
8. Quick & Reliable
A quick and reliable web server makes fixing input/output and CPU problems easier
Cons of MERN Stack
1. Efficiency
Because React is merely a library, it makes extensive use of third-party libraries, lowering developer productivity. In addition, the React code will require more effort due to this upgrade.
2. Applications at a Large Scale
Doing a large project with many developers becomes difficult with MERN. The MERN stack best serves Single-page applications.
3. Error avoidance
The MEAN stack is a better choice if you want a technology stack that prevents common coding errors by design. For example, Angular uses Typescript to prevent common coding errors during the development stage. React, on the other hand, lags.
Benefits Of MERN Stack in Web App Development
- ReactJS’s component-based approach has the reusability of codes, making app development faster and easier.
- The MERN stack also supports the Model View Controller architecture, allowing for a smooth and seamless development process.
- ReactJS’s implication becomes a fantastic framework for running the same code on the browser and the server.
- The MERN stack comes with a pre-built set of testing tools for app development.
- It has a thriving, active community and is completely open-source.
- This Stack is especially self-contained.
- Built an eCommerce web app with Progressive web application functionalities using MERN is quicker and more simple.
- Throughout the software development cycle, it assumes all development-related responsibilities (i.e., from front-end development to back-end development)
Skill Required To Become MERN Stack Developer

- Candidates must have a Computer Science educational background as the most important skill.
- They should be familiar with operating systems.
- They should know everything there is to know about HTML, CSS, and JavaScript.
- It is required to know about NoSQL and SQL, respectively.
- It is also necessary to have a basic understanding of NodeJS.
- Candidates must possess organizational skills in addition to technical knowledge.
- A thorough understanding of the MERN Stack is also required.
- Their communication abilities must be exceptional.
- They must also be capable of leading others.
- Any candidate who possesses the skills mentioned earlier, information, and a MERN Stack degree can consider becoming a MERN Stack developer.

Top 12 MERN Stack Developer Responsibilities
MERN Stack has a lot of benefits if you know how to use it properly and when to use the Stack’s features. The following are the general skills and responsibilities related to the role of a MERN Stack Developer:
- Has demonstrated knowledge of JavaScript, React, Node.js, MongoDB, and Express.
- A person should be knowledgeable in both front-end and back-end development.
- Can easily convert wireframes and PSD designs into working web apps.
- A Person Is an expert at using Node to build RESTful services.
- A person is very good at binding user interface elements to JavaScript object models.
- Recognizes the value of collaboration in delivering a superior user experience.
- To ensure code quality, you can write unit and integration tests.
- Person Should be an expert at creating cross-platform and cross-device compatible code.
- Has a strong understanding of Node Debugging
- Understands how to use REST APIs.
- Is well-versed in Git Repository and Jira?
- Is experienced with integrating data storage solutions.
Benefits of MERN Stack Certification
MERN Stack makes switching between front-end and back-end development much easier depending on the project requirements. MERN Stack is in charge of the venture’s planning infrastructure and works on a specific level during the development. It also saves money by hiring a full-stack developer rather than dedicated front-end and back-end developers.
- It is simple to improve with cutting-edge technology and equipment, and it also provides flexibility from one assignment to the next as a permission requirement.
- A start-up’s need for intelligence to communicate its ideas to the outside world is constant. Because of its JavaScript connection, MERN Stack is popular among developers.
- MERN Stack provides a complete development environment. End-to-end development is possible with this capability. Start-ups do not need to be concerned about other technologies or equipment because they can get everything, they need from the Stack itself.
- Holding a fair MERN Stack degree is regarded as one of the most valuable assets on any candidate’s resume, and it also aids the candidate in settling into large organizations.
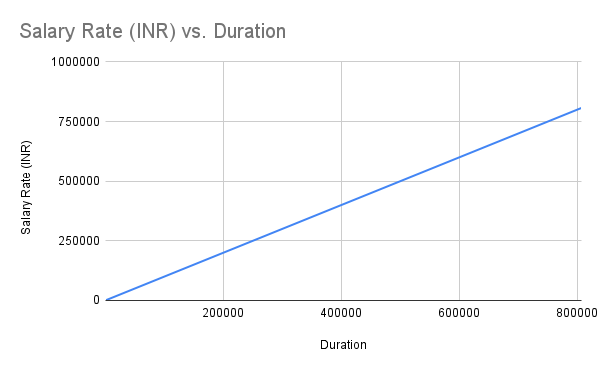
The mern stack developer salary in India in 2022 (Source)
| Duration | Salary Rate (INR) |
| Annual | 807000 |
| Month | 67250 |
| Biweekly | 33625 |
| Weekly | 15519 |
| Daily | 3104 |
| Hourly | 414 |

Any skill requires years of dedication and perseverance to master. And, as much as we would like, we do not have unlimited time to master multiple skills. We do, however, have enough to be experts in one or two domains, possibly three or four if you’re a genius. As a result, if we want to achieve success sooner, we must wisely choose our passions and professions.
So, how does one know which profession will benefit them the most? All you have to do is stay focused and observe before taking that leap of faith by analyzing their interests and studying the industry’s growth over time. Most industries driven by technology and innovation are now reaching new heights.
As the industry expands, so does the range of excellent opportunities available to those who work in it. The software industry, for example, is a hotbed of brilliant careers, and one of the more rewarding roles in this industry is that of a MERN Stack Developer. However, if we want to know why MERN stack developers have a bright future, we must first look at the technology and the MERN stack’s future scope.
What Does MERN Stack Developer Future Hold?
The future isn’t written in stone, to state the obvious. However, based on today’s industry data, we can confidently forecast future growth for MERN stack developers. So, what are the benefits of knowing how to use the MERN Stack as a developer?
1. Open-source Software
The best MERN is that all of Stack’s four technologies are free (open-source). It makes it simpler for developers to find quick solutions from the open portals available and effectively solve any issues during development.
2. Budget-Friendly
Because the MERN Stack only uses one language, JavaScript, developers are highly demanded. Therefore, investing in professionals with MERN experience is far more beneficial for businesses. Compared to hiring different specialists for different technologies, this proves to be a more cost-effective solution for both time and money.
3. Switching between client and server is simple
Everything in MERN Stack is written in a single language, making it easier for developers to pick up the language (within 4-6 months with dedicated learning). It’s also simple to swap between client and server, giving developers more options for development.
4. Rendering & performance of the user interface
React.js has proven to be the best solution for UI layer abstraction, rendering, and performance so far. Why? It allows developers to build and organize application code according to their preferences.
Cost To Develop A MERN Stack Application
A minimum budget of $40,000 and a timeline of 3 to 4 months are required to develop a basic MERN Stack application that provides a safe, transparent, efficient, and convenient method of transferring online payments.
A single-platform MERN Stack application with basic functionality and a simple user interface will cost between $40,000 and $80,000.
An advanced solution with more functionalities and modern technologies, on the other hand, will cost between $80,000 to $150,000
- $40,000 to $60,000 for a basic MERN Stack application
- Between $70,000 to $80,000 is the average price for a MERN Stack application.
- $80,000 or more for a sophisticated MERN Stack application
Disclaimer: The above price is a rough estimate which can vary significantly depending on platform specifics, functionality, API integration, complexity, development team, hourly developer rate, interaction patterns, and other factors.
Conclusion
You could have used the MERN stack to build any web application you want like any other stack. However, cloud-native, JSON-heavy applications that will require dynamic web interfaces, such as workflow management, interactive discussion boards, and social products, are best suited for it.
The MERN stack is a good choice to build a low-cost, open-source app with better performance and UI rendering.
If you’re looking to create a mern stack app, you can hire MERN Stack developers with relevant experience and knowledge.
MERN could also be learned online through various classes and tutorials available on various platforms. If we keep all of these factors in mind, we can use MERN Stack to create business applications. You don’t have to waste your time.
Written by: Ashok Sachdev
Ashok Sachdev is the Project Manager at Groovy Web who began his professional career as a programmer at the young age of 17. Ever since then he is actively growing, learning new things, and adapting to new roles and responsibilities at every step. Aside from being an app developer, he is highly admired for his project management skills by his clients.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coIs MERN front end or backend?
It is a NodeJS backend web application framework. It is a JS runtime environment, which allows JavaScript code to be executed outside of the browser. ReactJS, a JavaScript toolkit for designing UIs based on UI components, is the third component. NodeJS is the last component of the MERN stack.
Is MERN still in demand?
The MERN stack is in high demand, making it a perfect choice for any organisation to implement and the finest option for a student to study. As a result, our MERN stack course is essential to learn and most effective for creating various digital assets.
Related Blog

Rahul Motwani
Best Android Framework For Mobile App Development In 2023
Mobile App Development 08 Jun 2023 7 min read
Ashok Sachdev
Essential Guide For Chrome Extension Development in 2023
Web App Development 12 Jan 2023 12 min read
Kartik Bhaviyash
MobileAppDaily Lists Groovy Web in its Healthcare App Development Companies 2023
Achivements 25 May 2023 2 min readSign up for the free Newsletter
For exclusive strategies not found on the blog