13 Best UI/UX Mobile App Design Trends That Lead the Market
Ashok Sachdev
May 08, 2023 401 Views
Quick Summary : Discover the top 13 UI/UX mobile app design trends that are currently leading the market. Stay ahead of the competition by implementing these cutting-edge design strategies into your mobile app. Read on for expert insights and examples of how to incorporate these trends into your own app design.
A mobile app UI/UX design is its first impression. It links visitors with a brand, makes the user journey in the app easier, and boosts the app’s overall ROI. Nothing can stop an app’s success if the Ui is client-centric and the content is appealing.
However, the UX landscape is constantly changing – new things are being developed all the time. The UI design sector is rapidly evolving within the mobile industry, with implications across the board. An app’s UI/UX mobile design isn’t just about its appearance. The app’s data architecture should work well with UI design rules for organizing, structuring, and labeling content. It should be accessible and sustainable.
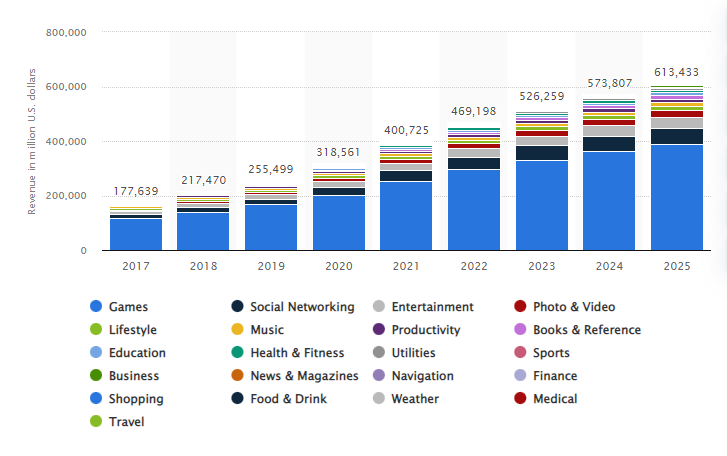
Quick Overview Of The Market For Mobile App Design Trends
The fast growth of the mobile industry has made it necessary for companies to adopt mobile. Mobile internet usage will be 49.86 percent in 2025. (compare it to desktop & laptops with 46.44 percent ).

Consider this: in 2023, mobile app revenues will total $808.7 billion. In comparison to 2019, the increase is over 50%. It suggests that the mobile market’s potential is rapidly expanding, and this trend will continue. The numbers show that being mobile is no longer a viable option, and it’s a requirement for a growing company.
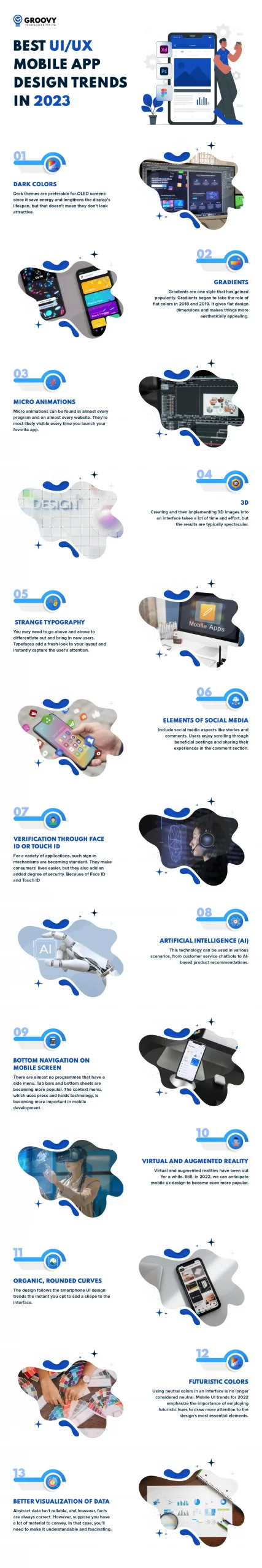
Best UI/UX Mobile App Design Trends In 2023
Dark colors
You may have observed that the world’s most well-known brands include light and dark settings in their goods. The dark theme is a low-light UI with predominantly dark colors. Dark themes provide two significant benefits for users:
- they assist minimize eye strain by reducing the brightness level
- they save battery, limiting its use of bright pixels.
Dark themes are preferable for OLED screens since it save energy and lengthens the display’s lifespan, but that doesn’t mean they don’t look attractive.
Gradients
Ultra minimalism has traditionally dominated product design. Designers used to try to eliminate all distinct features and leave only the most important content and components. As a result, they developed items with exaggerated features. All interfaces seem the same because of the extreme minimalism and large white space. Users grew tired of these designs.
Therefore designers began experimenting with various visual approaches. Gradients are one style that has gained popularity. Gradients began to take the role of flat colors in 2018 and 2019. It gives flat design dimensions and makes things more aesthetically appealing. They are popular among development team members and stakeholders because they may be made with brand colors.
Micro Animations
Micro animations can be found in almost every program and on almost every website. They’re most likely visible every time you launch your favorite app. Facebook, for example, includes a variety of micro animations, including one for the “Like” feature. Because micro animations are so small, we don’t always see them. Apparent, natural, and seamlessly integrated into the user interface. If you remove mini animation from your product, it will become clear that something crucial is missing.
Little motions include changing the button’s color as the client hovers over it or changing the blog post’s title as the user scrolls. It can capture the viewer’s attention and enhance the digital experience. Micro animations make utilizing a product more natural and straightforward by explaining what consumers do on the website. Micro animations are required when the user’s attention must be maintained while the application executes a task. Users prefer to interact with the site as if it were a living being that responds to their actions.
On the other hand, the user is distracted with too many interactive elements (for example, constants). As a result, before pursuing this mobile ux design trend, it’s critical to determine whether your interactive components will assist or distract the user during the design stage. Consider your users, figure out what they want from your app, and use animations to assist them in reaching their goals.
3D
Creating and then implementing 3D images into an interface takes a lot of time and effort, but the results are typically spectacular.
A product or service can be presented in a far more interactive and engaging fashion with 3D rendering. For example, a thing can be seen in a 360-degree presentation, improving the overall user experience. More companies will utilize 3D models to advertise products and services in 2022.
Strange Typography
We’ll repeat it: standardized and straightforward design is no longer appealing to users. Sure, if you’re revamping a banking software, you might choose a simpler UI to ensure that users of all ages can complete any task. You may need to go above and above to differentiate out and bring in new users. You can experiment with your fonts as an option. Typefaces add a fresh look to your layout and instantly capture the user’s attention. You can mix and match typefaces in this UI/UX mobile app design. Including the one you were hesitant to use because “it’s too out there” to achieve that huge, strong typography in your layout. Just keep in mind.
All kinds of apps include social media aspects like stories and comments. Users enjoy scrolling through beneficial postings and sharing their experiences in the comment section, whether they are fitness trackers or shopping solutions. An airline booking app, for example, can include posts with travel tips or the best ticket deals.
Stories deserve special attention, and Instagram and social media generally no longer have this feature. A photo or video that is only available for 24 hours is ideal for sharing updates, making announcements, or demonstrating in-stock products.
Verification through Face Id or Touch Id
The most important feature of any design is that it be practical. Period and saving your users from having to input their passcode they use the app is a surefire method to improve its usability. When users forget their password, Face or Touch ID takes only a few seconds and does not stress them out.
For a variety of applications, such sign-in mechanisms are becoming standard. They make consumers’ lives easier, but they also add an added degree of security. Because of Face ID and Touch ID, it’s expected that most people would forget their passwords by 2022.
Artificial Intelligence (AI)
Finally, no discussion of UI/UX design trends in 2022 would be complete without including artificial intelligence. This technology can be used in various scenarios, from customer service Chabot’s to AI-based product recommendations.
While AI isn’t a must-have function for an MVP, it does aid in acquiring new users later on. Ai technology is the most important instrument for generating a tailored experience for your users and, as a result, winning their hearts with the information they enjoy.
Like smartphone manufacturers, app developers adjust to user preferences. Today, video content is king. Manufacturers have responded by manufacturing smartphones with huge screens, following this trend. There are almost no programmes that have a side menu. Tab bars and bottom sheets are becoming more popular. The context menu, which uses press and holds technology, is becoming more important in mobile development. The area where actions occur in the UI is moving down. Samsung has set the standard in this area with the debut of the One UI smartphones. The bottom of the screen is where 60 percent of user engagement with the interface occurs.
Virtual and Augmented Reality
Virtual and augmented realities have been out for a while. Still, in 2022, we can anticipate mobile UX design to become even more popular. Earlier this year, Apple hinted that they would be producing their own VR headset. And we already know how it turns: anything Apple makes becomes an instant hit.
AR technology is more prevalent in smartphone apps because it does not necessitate any additional technology. Users can, for example, view a virtual catwalk when selecting clothing or evaluate how items fit into their space. Note to mention the gaming possibilities of augmented reality.
Organic, Rounded Curves
The design follows the smartphone UI design trends the instant you opt to add a shape to the interface. When combined with other methods, you get a fashionable aspect that improves the experience while also assisting in creating a clear and precise design.
Futuristic Colors
Using neutral colors in an interface is no longer considered neutral. Mobile UI trends for 2022 emphasize the importance of employing futuristic hues to draw more attention to the design’s most essential elements. They also help distinguish themselves from other neutral layouts that often look the same.
Better Visualization of Data
Abstract data isn’t reliable, and however, facts are always correct. However, suppose you have a lot of material to convey. In that case, you’ll need to make it understandable and fascinating. Data visualization helps to communicate the important content in an interactive way.
It also has an obvious link to storytelling. Professionals design websites that give users a sense of the content by simplifying databases. The inference that the writer is aiming to make with the help of the illustration is clear. In today’s era of huge data usage, figures that aren’t flung about in a tangle make a big impact. There’s also the COVID hangover to consider. Covid has a long-term effect on organizations and their employees. Examining difficult information causes people great anxiety and exhaustion.
Bonus Infographic

Written by: Ashok Sachdev
Ashok Sachdev is the Project Manager at Groovy Web who began his professional career as a programmer at the young age of 17. Ever since then he is actively growing, learning new things, and adapting to new roles and responsibilities at every step. Aside from being an app developer, he is highly admired for his project management skills by his clients.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coWhat is UI/UX design in the context of mobile apps?
UI (user interface) design refers to the visual layout of an app, while UX (user experience) design encompasses the overall experience of using the app, including its functionality, ease of use, and overall user satisfaction. A good UI/UX design is essential for creating a mobile app that users will enjoy and find easy to use.
What are some common mistakes to avoid in UI/UX design for mobile apps?
Cluttered layouts, poor navigation, perplexing menus, sluggish load times, and too complicated or confusing interfaces are common UI/UX design blunders to avoid while creating mobile apps. Keep the user in mind at all times while designing your app, and aim for simplicity and usability.
Related Blog

Krunal Panchal
Groovy Web Recognized As A Top Web App Development Company
Achivements 08 Apr 2022 2 min read
Rahul Motwani
Complete Guide for Build an MVP (Minimum Viable Product)
Mobile App Development 19 Jul 2023 35 min read
Kartik Bhaviyash
Passionately Creating Promising App Solutions Endows Groovy Web to Become One of the Most Sought-After Firms: GoodFirms
News 25 Aug 2022 4 min readSign up for the free Newsletter
For exclusive strategies not found on the blog