UI Mistakes To Avoid When Developing An App In 2025
Rahul Motwani
April 19, 2022 2801 Views
Quick Summary : This article covered the most common ui mistakes app designers and developers make. It's your responsibility to ensure your app is user friendly and provides a good experience for your users.
What is UI Design?
UI Design, a popular term in today’s world, refers to the process by which a design team provides a significant experience to its users. It covers all parts of the design process of obtaining and integrating a product, including product promotion, ensuring the product’s usability, and ensuring its functionality.
Smartphones have unquestionably become an indispensable part of our daily lives. So, what is it that makes a smartphone so appealing to so many people? Yes, the answer is a wide range of applications. People nowadays rely on applications on their phones for all of their daily activities, from waking up early to going to work, from connecting with friends to communicating via work emails.
Any application must have a user-friendly interface that provides a streamlined experience to maintain user engagement. However, many applications fall short of design and are sloppy with UI.
This article will go over ten of the most common Ui mistakes app designers and developers make during mobile app development.
Complicated User Interface
An application’s user interface (Ui) should be simple and require a few steps to reach any point along the user’s journey. Unnecessary touchpoints and perplexing feeds will degrade UI and cause users to uninstall the app.
Some app features may be too complex for the average user to comprehend. When designing the interface, stick to well-known symbols and features. Avoid characters that are not immediately recognizable and symbols that users can interpret in various ways.
Ensure you thoroughly test the user interface before releasing the final product to ensure user-friendly.
Excessive Interface Design
If you want to make a user-friendly interface, keep it simple rather than displaying your design creativity. Instead of prioritizing design creativity over app functionality, try to balance the two.
Stop thinking like a designer and begin thinking like a novice app user. Because of the curse of knowledge, the most common Ui mistakes are made when the designer believes that everything is straightforward. It’s difficult for the normal person to figure out something that the designer may find obvious.
Inadequate Integration
A seamless mobile application integration process is required to function correctly. Your app should connect to other apps and devices and exchange real-time data.
The users will be unfamiliar with the application’s full functionality. As a designer, it’s your responsibility to guide users through the app and ensure they can use all functions.
Based on the first experience only, the user decides whether to continue using your app or not. As a result, a proper beta test is required because it will reveal most of the issues users face, combined with feedback from real-life users. As a result, you will solve the majority of the initial problems.
There is no built-in search
Some applications have insufficient content. It’s even worse when there’s a lot of content and files available but no way to search through them. Without a built-in search feature, people can become easily annoyed because they cannot find what he is looking for.
A built-in search with no filters will yield a page full of low-quality search results. That’s almost as bad as not being able to search. Not finding their choice of products or their desired information within the app will drive users away. As a result, make sure your user interface design includes a good built-in search option.
Ignoring Updates
Becoming a perfect Ui designer entails creating a unique Ui design and regularly updating and improving the features. Based on user feedback in the comment section, which should not be avoided.
There is a wealth of information available on the internet and people offering advice and tips on different mobile app development services, which should be utilized appropriately to gain all relevant knowledge regarding which features to use and avoid.
The importance of typography in Ui design cannot be overstated. Choosing the proper font and backdrop for your app can make all the difference. The content is another crucial factor to consider. Make sure your content is readable, legible, and eye-pleasing. Avoid dark color contrast with light typefaces, small letter sizes, or sophisticated fonts. They can strain your users and cause distortion.
Ignoring Feedback From Customer
Rebuilding an app is a standard component of the development process for mobile apps. There will come a moment when you will need to redesign some sections to improve performance. Keeping your mobile applications updated with the latest features and technologies is critical.
In this manner, your potential customers will have a better user experience. It is an opportunity for you to change the app in response to user input and requirements. As a result, neglecting your valuable consumers’ comments may cause you to fall behind in the market. Your app will be considerably better due to your efforts in mobile app development.
Blank Space
Another common mistake designers make in Ui design during mobile app development is providing too much white space. The application design should have a proper balance of texts and white space.
It is necessary to have space to breathe inside the app for a thorough understanding to emphasize your features and details of the application. If you use up so much space in the description without any space, you might end up losing many users.
Neglecting Architecture of an App
Most designers and developers make a common Ui mistake: they focus on the app’s aesthetics rather than its architecture and user flow during the mobile app development process. We recommend mapping the user flow and application format before moving to the wireframing phase.
Call-to-Actions That Aren’t Visible
Most app designers and developers hide call-to-actions and options behind explicit gestures to keep the app screen clean and unique. Customers will find it more difficult to perform actions in the app if these conversion key interface elements are hidden. Some users may exit or uninstall the app as a result of this.
Call-to-actions like “Buy Now,” “Contact Us,” or “Order” will be very practical for you and valuable for your users, contributing to a fluid UI. Remember that call-to-action buttons should stand out from the rest of the app’s colors.
Top 5 Examples of UI Design 2025
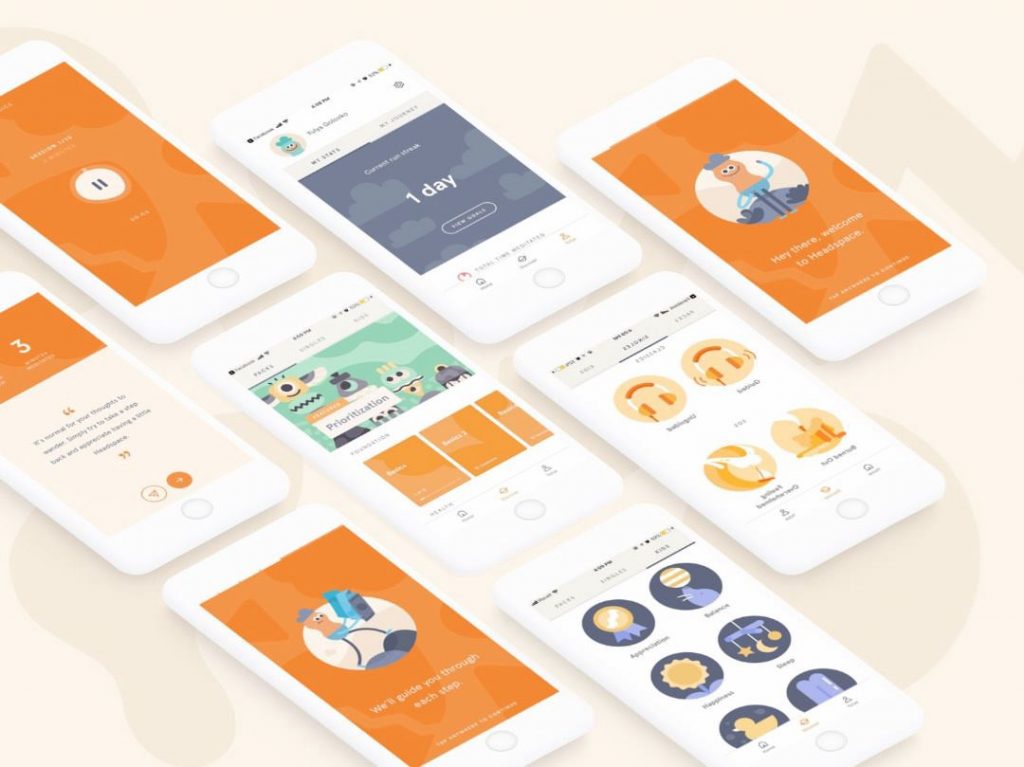
Headspace

The accessibility settings in Headspace are an excellent example of Ui design. Sizing, colors, navigation choices, readability preferences, and features like voice controls, text magnifiers, and a virtual keyboard are all available. The deep orange accessibility icon stands out against the background, drawing the attention of its target audience—those who have difficulty viewing user interfaces.
This adaptability allows all users to shape the program to suit their needs.
MailChimp

While newsletter creation may not be the first thing that comes to mind when you think of good user interface design. Mailchimp’s newly redesigned intuitive site makes email management stress-free and straightforward. The online Ui has been redesigned to be clean, flat, and primarily typographical, with informative and visually appealing new user manuals. Mailchimp has added a softly animated cursor to highlight where to click to enhance its usefulness.
UIs with Responsive Colors
It’s become a trend to design UIs with responsive colors. More and more household companies adopt them instead of using a single symbolic color in the logo. Responsive colors allow organizations to utilize a variety of predefined colors or a vibrant color system that adjusts to the color of its surroundings. Dropbox’s website illustrates how responsive design can keep users engaged as they traverse your site. Exploring the website will take you on a discovery voyage. Each page appears to have its distinct color palette—even more reason to believe in the product.
Spotify
.png)
It’s no secret that Ui designers increasingly favor color gradients over flat colors. Color variations are a go-to when you need to express emotions or accentuate a specific design aspect. They’re especially effective when applied carefully. In addition to having an extensive music library, Spotify has shown how to use color gradients effectively to make the program even more enjoyable to use.
Invision
Intuitive design aids people in completing things more quickly; however, depending on intuitive thinking can occasionally result in irreversible errors and dissatisfied consumers. When users are asked to confirm an action, it guarantees that they read the material next to the checkboxes and offers them the opportunity to correct a mistake.
It has a great visual appearance. The modal window features a warning indicator, enough contrast, clear and plain wording, a CTA that sticks out from the rest of the content, and gray background to assist the consumer’s focus.
Guide To Develop a UI Design Framework
This guide has shared in-depth knowledge of all the three fundamental UI Design steps/processes that every startup or business should know while designing an app.
Footwork
It is information gathering that will aid in developing an app that will solve a specific problem—investigating the industry, target users, and key stakeholders involved in the project. At this point, we examine the industry, check into the competition, and seek areas where we can improve. The app design must be distinctive, intuitive, and fascinating while being at the forefront of people’s minds.
Moodboard
A mood board is prepared before the Ui planning stage. A mood board can help a client comprehend the designer’s thought process. Designers gather important photos, illustrations, and patterns before establishing the project’s vector. The consumer can then convey their feelings about the overall concept, whether they like it or not, and their wishes. A moodboard makes it easier for the customer and the designer to communicate. Clients are also asked for bad references by designers. It’s beneficial when the consumer knows precisely what they don’t like and don’t want to see in the future implementation. If the client has good references, they are considered, but just for certain aspects — colors, fonts, etc.
Wireframing/Prototyping
These are the initial visual deliverables of various refinement after the project statement is in place. UI design issues, usability testing, UI construction, and validation are all components of the process that aid in ensuring the best app usage and focusing on its flow. What’s fantastic about this approach is new and more powerful tools like Figma. That continually being developed to assist designers in creating prototypes that meet modern standards while also saving time for experts.
Multiple revisions and functional testing repetitions shape our UI design. Prototyping is critical for your application budget since it’s much faster to make design changes in minutes than spending days or weeks troubleshooting code. Designers alone are not responsible because creating a good user experience requires diversity, and testing involves people from several teams.
The finished design result
It is the final product design, with a refined look and feels ready to be sliced and handed off to developers.
Cost of App Design: Factors to Consider

As previously said, calculating the cost of app creation is a difficult task. This article will look at the primary aspects determining the final price of designing an app.
Number of platforms available
Is it necessary to create an app for just one operating system – iOS or Android? Is it essential to develop an app for both? If you choose the latter, the cost of app design will double because designers will have to spend more time on the project. Typically, companies begin by building iOS apps before adapting them for Android. On the other hand, various companies take different approaches to the procedure.
Geography
The cost of mobile app design services varies significantly depending on which country you choose to outsource mobile app creation. A map of the major geographic areas that supply design services may be found below.
While lower prices may make some places seem more attractive, hunting for the finest product ratio may be better. This is why, rather than asking how much it costs to build an app in general, you should inquire about how much it costs to design an application in a particular country.
Complexity
The requirement for customization determines the cost of app design. The mobile app development cost is determined by the complexities of the solutions that need development.
You can choose a minimalist, and straightforward application layout with conventional buttons, calls to action, graphics, and elements that follow the platform’s style guidelines. To keep the cost of app development down, the basic design is advised for the first version.
An essential app design takes around 1.5-2.5 hours for each unique screen and 30-40 minutes for each subordinate screen. Because designers must add personalization to the basic design, the cost of bespoke app design is higher. The time it takes to create each interface sample can range from 16 to 29 hours on average. After the approved design style, it will take 2-3 hours to develop a unique screen.
Average Cost to Hire UI Designer

The cost to hire a UI/UX designer is determined by the number of hours a professional spends on the project. The more complex the UI, the longer it will take to design and the higher the development budget. The following are some estimates:
- India, Pakistan, and Bangladesh pay $10 to $20 per hour.
- Eastern Europe pays between $25 and $45 per hour.
- Western Europe pays $40 to $60 per hour.
- United Kingdom — $70 to $135 per hour
- United States — $150 to $200 per hour
As a result, depending on the design intricacy and the developer’s hourly charge, smartphone app design services might range from $1,500 to $30,000.
Icons, images for the play store, and promotional materials may require additional time.
To Summarize
The errors listed above are some that you may have made unintentionally. Avoid them in the future because they result in constant design change requests, which increases your post-design work. Take a look at the common Ui design mistakes mentioned in this article before submitting your final app design to ensure your project runs smoothly. Hire a top mobile app development company from the market.
Written by: Rahul Motwani
Rahul Motwani is an experienced Project Manager with a demonstrated history of working in the information technology and services industry. He started his career as a Backend developer and currently has his hands-on managing projects at Groovy Web. He is a strong program and project management professional with a Bachelor's degree focused on Computer Application.
Related Blog

Ashok Sachdev
Steps to Build a Successful Software Development LifeCycle
Software Development 13 Nov 2024 14 min read
Nauman Pathan
How to Convert Existing Website into a PWA?
Web App Development 09 Jan 2025 10 min read
Ashok Sachdev
EMR Integration in Healthcare: Benefits, Challenges & Costs
Healthcare 10 Apr 2025 12 min readSign up for the free Newsletter
For exclusive strategies not found on the blog