The Ultimate Guide for Building Mobile App Prototypes for Your Startup
Rahul Motwani
February 10, 2023 430 Views
Quick Summary : Building a mobile app prototype is a crucial step in bringing your startup to life. It allows you to test and validate your ideas, get feedback from potential users, and refine your concept before investing time and resources into full development. But with so many factors to consider, it can be difficult to know where to start. That's why we've created the Ultimate Guide for Building Mobile App Prototypes for Your Startup.
Great products are born with unique ideas, but just a unique idea isn’t enough to create a successful mobile application. Taking advantage of advanced technology and making apps attractive to the target audience is essential for developing revolutionary mobile apps.
With multiple offerings sent to investor inboxes on the mobile app every day for fundraising, it became difficult to differentiate concepts and startups. Trending feature detection and user-friendly app design solve user problems and provide the best experience before launching apps that are difficult to crack and so on. Prototype development helps to test the waters by making beta apps available to customers to gain feedback and impress potential investors.
What is an App Prototype?

A mobile app prototype is an initial mockup that looks and feels like a real app. The app prototype shows the purpose and basic design of the app, but there is no working code. App prototypes can come in all shapes and sizes, some of which are just basic sketches, while some are high-fidelity prototypes, interactive prototypes, or clickable prototypes.
You can create different types of prototypes at each step of the app design process. This type of prototype is especially important in the early stages of app development brainstorming, and it allows your design team to iterate ideas quickly.
Low-fidelity prototypes are often converted to digital prototypes showing the app’s functionality. These prototypes show the app’s infrastructure and the big picture.
A mobile app prototype is an interactive example showing the design, functionality, and user flow of an app. it is also called an interactive prototype or wireframe/mockup. Clickable Prototyping is entirely built into the design and lacks the actual programming required for a fully functional application. This prototype can be rigorously tested and show internal teams creating complex visions and sharing what the final product should look like.
Prototypes are the precursors to the app development process and can be completed as separate smaller contracts, with the development phase depending on customer satisfaction with the results of the prototype phase. Prototyping a mobile app before you build app comes with a number of benefits.
Why have mobile app prototypes become important for startups?
With mobile app prototyping, you can test new ideas and streamline design functionality, UX, and UI to build a solid foundation for future success. At this stage, it’s cheaper and easier to change and customize, Fixing errors and misunderstandings.
Cost-effective
It is much cheaper to fix problems before development starts than to fix problems that are already in place. In the long run, prototyping may not allow you to multiply your budget, and this is not an exaggeration.
UX Audit
Tens of thousands of applications hit the market every year. But only a few items are in demand. Building a successful mobile app isn’t easy. That’s why it’s so important to work with potential early adopters to study and improve the usability of the Application and the user experience.
Clarity
Prototyping helps avoid misunderstandings between all participants, from the customer to the programmer. In addition, the visualization of the final product simplifies the work of both project managers and developers, And the customer will understand that they will definitely receive the final product.
Engaging clients, investors, and future users
Prototyping helps developers get feedback from customers and help clients find new investors. It also allows marketing departments to work on attracting audiences and interest in the product at an early stage. Convincing people to put money into an app is much easier if you can show them what the app will look like and how it will work than drawing in the air and reading spec sheets.
A small investment in prototyping opens up great opportunities for customers in many areas at once. The benefits of prototyping for mobile applications are great and obvious, and the disadvantages are insignificant and it does not make sense to talk about them.
A prototype is the basis of a mobile application, which is refined until the product achieves its business goals. The benefits of mobile app prototyping cannot be overestimated.
User experience review
The prototypes clearly showcase the look and feel of the app that engages users. Testing UX prototypes is a powerful process to validate an app’s usability and the experience it offers to the user. It ensures that the app is designed with the best UI and UX before launching.
Get investors ready for fundraising
Adding stakeholders, investors, and customers to the discussion table makes app planning strategic. The prototyping process is a way of better communicating an app concept and visually convincing them of how it engages users and solves real-world problems, which is difficult for textual presentations.
How to build mobile app prototype?
The steps to build a prototype are given by,

Summarize the problems
Before you head into prototype development, it’s important to identify issues that future apps will fix. If the app concept doesn’t fill a worthy gap, it will eventually appear in the app store graveyard. To avoid embarrassing situations, Issues are outlined in the first place. This helps to identify the purpose of the app and how its features solve problems for users.
Figured out important functions:
The second step will lead you through brainstorming the main requirements of your app in terms of functionality. A prototype contains important, relevant, and innovative properties, so first, create a list of properties. Then prioritize what is needed to simulate in the prototype. Prioritization is based on must-have app features.
For example, when Tinder, a dating app, launched on the market, The app launched with a basic dating idea that helps users find the perfect match based on certain criteria. It was later enhanced with swipe left and swipe right features to improve user experience.
Draft ideas with planning:
Once you are ready with the list of necessary properties to include in the prototype, the next step is to create a rough sketch prototype on paper. The sketch is a low-fidelity wireframe. The home screen of the mobile application is designed with UI elements, including Arrows that show the flow from one page to another.
For example, when you create a rough sketch for the payment page, Placeholders are drawn for product images, buttons, and descriptions, along with arrows showing what happens when the user taps the button.
The benefits of rough drafts are that they can be solved quickly and is a good medium to communicate app ideas and collect feedback. A rough sketch (Paper prototype) becomes a wireframe showing the outline of a product that consists of boxes, words, lines, and a few descriptions. The framework provides the look and feel of the app. You can check out these tips to create effective outlines.
Turn it into a digital prototype:
Low-fidelity wireframe consisting of boxes and lines. It becomes a digital prototype with buttons and text fields. The prototyping tool provides libraries of Android and iOS UI elements that help to create improved user interfaces and make the tester get the real feel of the app and test better. Programmed animations and interactions turn sketches into pixel-perfect prototypes, which will bring the app to life. There are popular prototyping tools used worldwide by even non-designers to create good prototype versions.
Test prototype:
The first prototype is not the final version presented directly to investors. But it was tested by a diverse audience to get real feedback. The more information you get from users, the better. In addition, developers can get real-time feedback through prototype tools that allow users to comment on prototypes.
Feedback allows prototypes to be repeated until they are perfect. Multiple iterations make it possible to create prototypes that solve problems that users are facing.
Validating a prototype from a customer or investor is important as it lets them know the final look and feel and the overall functionality of the app. Sharing master links with key stakeholders is not a good decision. Scheduling meetings with stakeholders and representing prototypes is a good guide if there are any questions or concerns about app design.
You also need to prepare a story about a mobile app prototype that highlights the problem, solution, and business model that demonstrates why it’s a great investment. To improve master quality, you can get help from professional UI/UX designers to get the best results.
Benefits of using mobile app prototypes:

Better clarity:
Clarity about what you will ultimately build is the most important thing to have before starting app development. If there is uncertainty in any aspect of the app, the results may surprise stakeholders. A common understanding of the desired functionality, User Flow, and even the look and feel would be hard to achieve without visual aids, which is why app prototypes are so useful in creating interactions, interfaces, and visuals in prototypes. All stakeholders can view and interact with the app before spending money to develop it to ensure that the overall purpose of the app is as intended.
Better collaboration:
Prototypes help teams collaborate and iterate quickly and efficiently. The shift cycle can spin much faster because all work is being done on design rather than development. Iterations of a prototype can be published several times a week. It means that customers can feel free. It’s possible (and even encouraged) to request multiple rounds of changes until the app is perfect. Ongoing conversations between UX designers, product owners, And the developer ensures that the solution proposed in the prototype will work for all parties once the project reaches the development stage.
Easier Acceptance:
For enterprise organizations, one of the hardest aspects of building a mobile app is keeping stakeholders aligned. There are often multiple parties that influence decisions – some are very technologically advanced, and others who question the necessity of expensive digital technologies. It is much easier to convince a room full of people to spend $100,000 on an app. When you can show them exactly what the app will look like and how to use it Instead of skimming through a set of functional requirements and guarantees, it would be great, especially since there could be multiple internal stakeholder steps to offer. Having a visual aid can be invaluable in demonstrating its value.
No surprises:
Once a stakeholder accepts the project and builds the app. The worst possible thing is that they are surprised by the finished product. The completed prototype is also used as a reference for developers. By leaving as few assumptions and interpretations as possible and as a result, the app is very similar, if not a match, to exactly what was sold to the internal team. The interactive prototyping design process is worth at least a few dozen pages of functional specification documents.
More predictable:
After the team comes to an agreement on a common vision for the app, as shown in the prototype, Development will be more predictable. First, development teams will be able to make more accurate estimates. A comprehensive understanding of what is being built is much easier when developers can click through the interactive prototype in conjunction with reading the working specification documentation. These higher-certainty estimates determine the project schedule and budget. This will make it even more certain that if there is no prototype.
Cheaper:
Creating a prototype before creating a mobile application or website is not always cheaper. When you have a team of developers that are as talented together and high cost, any inefficiency. It may end with a high cost. For this reason, it is very important to be clear about what you are creating and your reasons before starting.
There are often suggestions repeat many times before getting the perfect solution. This design process is easy and reasonable during creating a prototype. So, it is recommended to do it. But if the app has been developed and found that the app does not meet the original requirements and need to be rebuilt That app may be very expensive.
Although the prototype had to go through several rounds of feedback. The end result will be much cheaper if you go through even one unforeseen change in development. By combining the prototype steps Unknowns and risks can be foreseen mistakes can be made, extra cycles can be added, projects can be completely reset and projects can also result in successful apps that arrive on time and within the budget.
Cost to build a prototype?
When you are developing a new product for the mobile app market or even a useful tool for your personal use, prototypes come in handy in many cases. Show it to your potential investors or get feedback from your future users. Prototypes can complement your development and marketing efforts.
- Review your final design and get customer feedback.
- Detect critical flaws or design issues that could help you avoid product recalls and user complaints.
- Get confidence before investing a lot of time and money in manufacturing and marketing.
Mobile app prototyping can be divided into two steps. Typically, the process of prototyping a mobile app begins with prototyping a mockup of the user interface (UI). It can be done relatively inexpensively using various graphic design software or specialized prototyping tools.
The mobile app prototype can cost anywhere between $800 and $8,000 depending on the number of screens that need to be designed, the complexity of the layout, and the quality of the design you want. Developing a working prototype will require coding, and the costs will depend largely on the complexity and scale of the mobile app and whether or not some unique technology needs to be developed. A working mobile app prototype cost can range between $2000 and $20,000 on average. Some unique mobile app prototypes can cost hundreds of thousands of dollars.
In most cases, the prototyping process consists of several steps and milestones. Prototyping companies often divide the process into steps and phases and charge a deposit before work begins. The remaining amount is due upon completion of each step. A deposit is required to ensure that the customer is serious about the project and purchases the materials needed for the prototype. Typically, the deposit can be anything between 30% and 70% of the total cost.
There are other factors that play a role in deciding on mobile app development costs. Let’s talk in detail about the key factors that affect mobile app design costs.
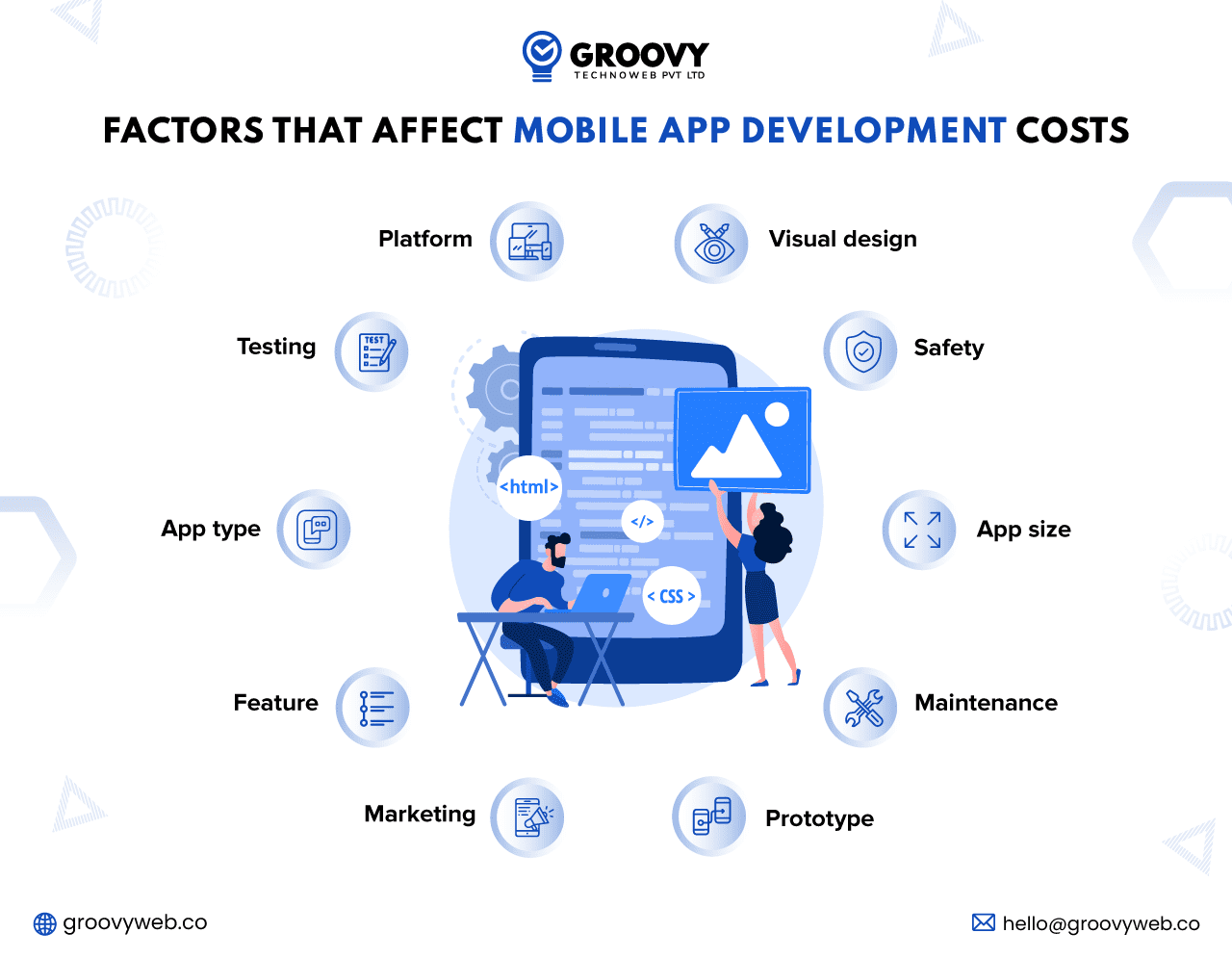
Factors that Affect Mobile App Development Costs

App type:
The type of app you want to develop plays a big role. You can choose from simple mobile apps, gaming apps, hybrid apps, native apps, etc. If you go for simple, the cost will be less and vice versa. If you want apps for both Android and iOS, then hybrid app development would be a better option.
App size:
Another important criterion is app size. It can be categorized into – large, medium, and small. Large apps are complex and feature-rich. Medium-sized apps are built for one platform but have different characteristics. In the case of simple apps, limited functionality.
Platform:
Right now, deciding which platform to build an app on can affect costs. For example, if it supports both iOS and Android, the price will be more. Moreover, developing apps in a hybrid app development model will make it easier to launch on other platforms.
Visual design:
Illustration designs with icons, themes, logos, user interfaces, and other pointers are visual designs. The cost depends on the complexity of the visual design, the designer’s expertise, and the time frame of the project.
Feature:
As a general rule, the more characteristics, the higher the price. You can cut a feature if you think it’s over your budget. You shouldn’t miss out on basic features such as navigation, user login, sending a message payment gateways, etc., but you can get rid of add-ons.
Prototype:
Before launching the actual app, Prototypes will be built and tested repeatedly to ensure that the end result is flawless.
Testing:
With increasing features and other aspects, application testing becomes important to ensure that the user experience is rich and hassle-free. It also helps the development team to troubleshoot problems.
Safety:
Safety is one of the most important factors that can affect costs. It’s important to remember that the app stores sensitive personal information. You must opt for cutting-edge security features to protect this information. For this reason, you can use encryption technology.
Maintenance:
Mobile applications require constant maintenance. You also need to offer periodic updates. It’s important to resolve customer issues and fix them. Additionally, updating the look and feel of your app from time to time is essential to retain and maintain user interest.
Marketing:
Marketing is also an important factor in deciding on app design costs. It is important that you promote your app. Otherwise, creating an application is pointless. Please note that if people need to learn about your application. They are likely to use a different application. You will need to use more than one effective marketing strategy.
A tool that makes mobile app prototyping easy!
Mobile app prototyping tools make the prototyping process easier and faster. There are many mobile app prototyping tools available that facilitate wireframes and mock-ups to design prototyping. Sketching-like tools help speed up model development with a set of features and plug-ins. You can find many animations support software for mobile app prototyping platforms that meet the emulation and other requirements for prototyping.
With many prototyping tools, you should check the nature, interactive controls, Cross Platform, Support, Template support, and design tools. So, you get the best tools at the end of your work.
Conclusion:
The number of steps may make you feel like the journey from app idea to prototype is quite lengthy. Time, resources, and effort in developing a prototype will pay off when the app is a big success. The prototype design is no longer an optional part. It has become an essential part of the app development process providing complete insights that eliminate the guessing game.
Affordable prototype development shares a clear vision of mobile applications and enables businesses to improve their products with UX validation and stakeholder engagement. The best app developers often like to create prototypes to ensure their app is successful.
Written by: Rahul Motwani
Rahul Motwani is an experienced Project Manager with a demonstrated history of working in the information technology and services industry. He started his career as a Backend developer and currently has his hands-on managing projects at Groovy Web. He is a strong program and project management professional with a Bachelor's degree focused on Computer Application.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coCan a mobile app prototype be turned into a real app?
Yes, a mobile app prototype can be turned into a real app. Once the prototype has been tested and refined, it can serve as the foundation for the development of the final product.
How do I test a mobile app prototype?
Mobile app prototypes can be tested by getting feedback from potential users and conducting user testing sessions. These tests can help identify any problems with the app and refine the user experience.
Related Blog

Krunal Panchal
Selected Firms has Awarded Groovy Web As A Web Development Company
Achivements 08 Apr 2022 2 min read
Sagar Patel
MERN stack vs MEAN stack: Detailed Comparison
Web App Development 23 Oct 2023 12 min read
Kartik Bhaviyash
The Manifest Hails Groovy Web as Most Reviewed App Developers in Ahmedabad
Achivements 25 Jul 2023 2 min readSign up for the free Newsletter
For exclusive strategies not found on the blog