How Much Does It Cost to Hire React.JS Developer in 2023?
Rahul Motwani
December 02, 2022 793 Views
Quick Summary : How much cost to hire a professional app developer? Here we are going to build a react application with help of professional react.js developer. You can explore the advantages of react.js developers, what are the responsibilities? React.js developer salary in today market and all read till the end.
Cost of Hiring React.JS Developers: Key Aspects & Average Price
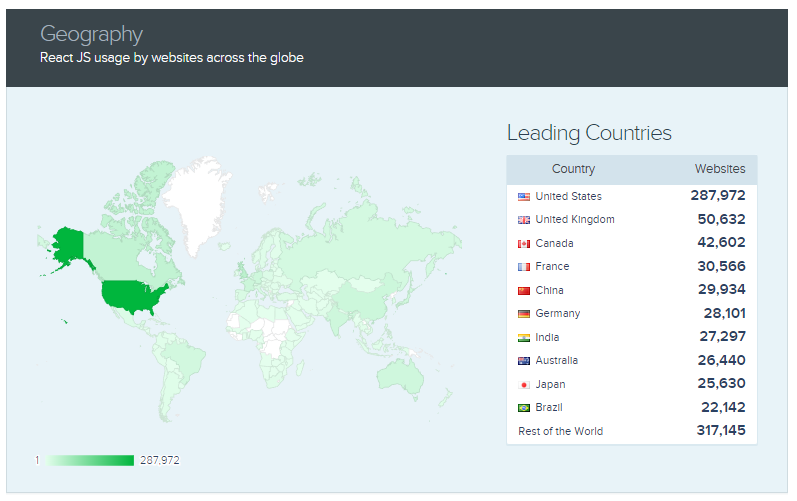
You should consider several factors when estimating the cost to hire react.js developer. These include, but are not limited to, the developer’s experience level, the size of the project, the complexity of the features, and the business needs. ReactJS is used by more than 298000 domains and over a million websites. Facebook, Dropbox, PayPal, Tesla Motors, Instagram, Shopify, Walmart, Netflix, and Airbnb are firms that hire ReactJS.
Payscale reports that the average annual salary for a React developer is between $83,000 and $126,000. This range is very variable, however, based on factors such as the developer’s location, experience level, the technologies they specialize in, and the method of interaction.
The decision to use React for developing a PWA is a significant milestone on the road to the successful completion of the project. The next step is to identify competent React developers who can implement your business logic. But now comes the tricky part.
Finding a developer who understands your exact needs cannot be overstated. Additionally, several variables significantly affect how much it will cost to get on board React developers. This post will go over all these factors in-depth and provide a ballpark figure for how much it will cost to develop application with react.js.

It might not be easy to keep up with everything that needs our attention in the twenty-first century. As the importance of UI/UX for apps develops, it becomes increasingly challenging for businesses to choose the appropriate option.
Over a million operational websites already use React. Market leaders like Apple, Netflix, and PayPal are all represented here. There must be significant advantages to ReactJS for major companies to switch to it and begin utilizing it.
Remember that you may hire us to handle your software development projects, and building react native apps before we go into the advantages of React. Our Nearshore framework offers several advantages for your business, and you may take advantage of them by adopting them.
The benefits and skills in a ReactJS developer you need to know might help you decide whether or not to hire react.js developer.
Advantages of Using ReactJS

1. Quick to Learn
To start, it has a low barrier to entry for new developers, which is particularly impressive compared to other popular front-end frameworks like Angular and Vue. Those in charge of a team know the Responsibility of ReactJS Developers, and know how challenging it can be to decide which technologies are worth investing time and energy in. React’s strength is its abstraction management, which allows you to focus on describing your interfaces and the result without worrying about the underlying implementation details. React will handle the “how” of turning our descriptions into working UIs in the browser.
2. Ease of Use
To utilize React on your web project, you need a basic understanding of JavaScript, and you’ll already be ahead of the game.
As pure JavaScript, react has a minimal application programming interface. The rest of what makes you a competent React developer is your knowledge of JavaScript. You can learn the ropes and start contributing as a developer immediately since there are no obstacles. Incredibly, thanks to the existence of React Native, programmers who are familiar with React can create applications for mobile devices using just pure Javascript.
Always remember that we are here to give you DevOps support whenever you need it, should you need the aid of a dedicated engineer for any of your DevOps chores.
3. Use ReactJS to Create Amazing User Interfaces
The React library facilitates the development of modular user interfaces. Web application user interfaces are often designed using HTML directives. Therefore the level of abstraction you may employ is limited by these. Typically, in Javascript, when a fixed quantity of data in your app changes over time, you need to monitor the data changes and force changes to the DOM. Commonly, the interfaces become difficult to construct after many such mandatory changes.
React was developed to address these concerns and others. As a first difference, it takes a modular approach to UI development. This may facilitate the view’s expansion and upkeep. React diffs the new representation against the old one and generates a minimum set of modifications to apply to the DOM when your data changes and the component’s render function is invoked again.
4. In Terms of Performance
Have you ever used a beneficial online tool that was frustrating because of its convoluted interface and delayed responses? Suitable applications do more than provide a helpful tool; they also provide consumers with a pleasant experience that makes them feel at ease while using the app. To create such interactions, you’ll need to use the Document Object Model (DOM), cascading style sheets (CSS), and Javascript. The DOM may become cumbersome and sluggish to modify as the number of interactions increases, making user engagement with the app problematic.
When Facebook encountered this problem, they worked to find a way to keep all those visually striking updates on the visual section of the page without sacrificing efficiency. They perform partial, rapid, and real-time modifications to the DOM using an abstraction called Virtual DOM (a well-organized data formatted to mimic the actual DOM tree). When using the React API, you can put your worries about when and how these changes will be performed to rest because of the abstraction provided by React.
React appears wonderful at first glance. However, it is essential to remember that just adopting React will not provide a highly performant app; instead, regular audits are required. Countless firms specialize in Software Development and can assist you in creating a whole system of software.
5. ReactJS Advantages: The Community
Having such a large and supportive community behind you is one of the biggest advantages of using React as part of your stack.
This community has developed many helpful tools to supplement React and address common development challenges. In addition, many excellent resources are available to help you master React technology.
Required Skills for React.JS Developer

1. HTML and CSS
Finding someone with strong HTML and CSS abilities is crucial if you want to fill the position of a React front-end engineer. Knowledge of these client-side technologies and key react developer tools provides insight into the candidate’s ability to design and implement feature-rich, aesthetically pleasing, and intuitive user interfaces (UIs). Given the importance of user interfaces in today’s apps, the ability to design using React JS may determine how well an app is received.
The ideal applicant will have a solid grasp of the box model and be comfortable working with and writing HTML tags and CSS selectors. Competencies as a fundamental React front-end developer include the ability to make a CSS reset, apply responsive web design principles, and return to a border-box layout.
2. JSX
One of the most impressive features of the React ecosystem is JSX, the syntactic extension you’ll be using in React. JSX is so visually similar to HTML that you may mistake it for HTML with a JavaScript twist. The beauty of JSX is that you will have no trouble picking up JSX on your own if you are familiar with HTML and CSS.
The React team opted for JSX as an abstraction over React.createElement() API since the API would be too difficult to use for large-scale applications without it. A complete application could be built using React.createElement(), but it wouldn’t be faster than writing the code in HTML. At first glance, it may seem like we’ve taken a step backwards by incorporating our Markup into our template logic, but give JSX a try, and you’ll be hooked on the style in no time.
3. Node and NPM package
Since Node.js is a server-side technology, you may wonder why you need to learn it. When it comes to client-side or front-end programming, Node.js can handle it all. The Node.js package manager (NPM) is readily extensible so that you may use it with the React library. That’s why it’s crucial to understand NodeJS and the NPM packages. One of the most well-known technological stacks, MERN, consists of Node.js, React.js, Express.js, and the MongoDB database.
4. Redux
Redux is the library for handling the state that is included with ReactJS. This is a skill that every React developer should have. The issues that had been plaguing asynchronous React updates were finally resolved with the aid of this state management module.
Factors that Affect the Cost of Hiring React Developers
The Project’s Scope
The price tag for hiring a React developer may rise or fall depending on the project’s scope. As a result, needs will vary from project to project based on scale. Additionally, the number of procedures, the overall amount of time required to hire react.js developer, and the degree of competence required to vary with project size.
Projects of a small size
A large team of programmers may be unnecessary for a modest project. It’s also true that smaller applications, such as a calendar or a weather app, on a smartphone, will take less time to design.
Additionally, the development time and developer interest in a small-scale project are reduced because of the project’s lack of complexity and the simplicity of its features and integrations.
Project Size: Moderate
More developers are required for medium-sized projects compared to smaller ones. Often, a web app will already exist for a medium-sized project but will require more features, integrations, or even a chat feature.
For example, consider a web app created for a fashion designer who wishes to offer their customers many payment methods. Adding support for mobile payments here could require the work of multiple programmers. As a result, it’s possible that hiring native app developers for large projects will be more expensive.
Large-scale endeavours
More time is needed to develop an enterprise-level project because it requires more integrations, features, and security. Thus, a group of developers, experts, project managers, quality assurance specialists, and others is required for such projects.
Furthermore, businesses have enormous applications that branch out into numerous services to provide enhanced functionality.
An enterprise resource planning (ERP) tool, for instance, facilitates control of many corporate activities, including procurement, accounting, compliance, and project management. Therefore, it will need a broad variety of features, necessitating the involvement of a team of competent programmers. The developer’s decision, however, will be influenced by the features’ complexity, the need for any third-party connectors, and the developer’s unique business needs.
Features’ Complexity
Your program can only function with its features. While social networking sites like Facebook, Instagram, and Snapshot have certain similarities, each offers its benefits. That’s why it’s essential to estimate your feature costs carefully.
For example, logging in and adding items to a shopping cart requires fewer abilities than virtual product trials. When it comes to the fundamental functions of an application, basic features such,
- Chat
- Google Search
- Alerts
- Wishlist
- Shopping cart
- E-wallet
More advanced abilities are required for more complicated features, including video streaming, payment integrations, map integrations, and sophisticated payments. Let’s say that you want to create your version of Netflix.
A group of programmers familiar with data processing, software logic, video formats, and streaming protocols will be required in this situation. Therefore, it may be more expensive to hire remote React developers to create complicated features.
Necessary Skills
When it comes to training and development, the requirements of each project are unique. Similarly, there are some qualities you should look for when recruiting React engineers.
Basic Abilities
Hiring a remote React developer requires a minimum level of proficiency with open-source frameworks such as html5sql.js, RequireJS, JQuery, and others.
Competence with React.js framework and libraries.
Expertise on a Higher Level
Cloud computing expertise and familiarity with the whole development stack are prerequisites.
It may be beneficial to have experience with cloud computing platforms like Amazon Web Services, Microsoft Azure, OpenStack Apache, and Google Cloud Platform.
Familiarity with several databases, including MySQL, NoSQL (such as MongoDB), PostgreSQL, and Redis.
Experience with Angular, Node.js and other Javascript frameworks is a plus.
Mode de participation
Your engagement approach may also affect the total cost of developing React app via professional IT engineers. While the hourly and monthly rates that make up the time-based model are the most common, dedicated and fixed-price engagements are also standard.
Dedicated Design
The customer may either decide on the size of the dedicated team itself based on their needs or request that the outsourcing provider does a needs assessment.
This engagement is ideal for large companies and seasoned startup founders that want an extra set of hands to build unique functionality for integrations with their current software.
Adding new features or creating an expanded product can be done without constantly recruiting professional developers and specialists, which is a boon for businesses looking to increase their app selection.
You can get the appropriate people working on your project with a committed team, but you won’t have to hire them full-time or cover their benefits. Instead, you need to pay the developer on an hourly basis. Also, when you work with a provider that offers specialized teams, they will handle the screening, recruiting, and onboarding of engineers. In addition, you may adjust the number of available resources up or down as necessary.
Companies provide specialized teams that collaborate with your in-house development. group from the start of the project to its conclusion. The final result is top-notch goods with IP protections, prototypes, and technical backup.
A Model With Stable Costs
When hiring developers, time and financial limits are set under a fixed pricing model. Due to the impossibility of making adjustments midway through development, a clearly defined scope of work is required. However, businesses that would rather not deal with price fluctuations might benefit from the fixed pricing approach.
Fixed-price engagement models work well for short-term projects with a restricted scope and no need for future adjustments. The bank, for instance, should provide an EMI calculator.
The project’s timeline is limited since the product’s essential functionality will remain the same for at least the next several years. The fixed-price approach works well for such endeavors.
Companies needing frequent new software or application releases should avoid the fixed-model approach. The reason for this is the massive amount of preparation work that must precede the actual development process.
The Average Cost of Hiring React Developers.
Let’s talk about how much it typically costs to employ a React developer in various industries and regions.
Cost by experience
When hiring hourly rate for react developers, you will need business-specific needs to make an educated selection. Additionally, programming expertise becomes more critical as the software becomes more complicated. As a result, the final price tag will be established individually.
Developers with 1-3 years of experience are considered juniors in the field of computer science and may be new to React. They understand the fundamentals of the framework and can do simple programming jobs with little trouble. Additionally, they should be comfortable with Javascript, HTML, and CSS.
Assisting senior developers with tasks, including debugging, is something junior developers can do well. Furthermore, working with designers and other engineers is crucial when developing a UX that shines. They may provide input on the front end at any stage, from the initial concept through the final design review and technical evaluation.
Junior developers
May benefit from familiarity with Git’s source control and the best branching and release management procedures. The desire to master cutting-edge programming techniques and cutting-edge frameworks is also crucial.
An intermediate React developer will have worked in the field for three to five years. They may be guided through structured programming activities such as creating class and functional components. Components may be tested using React testing frameworks, and data can be fetched asynchronously through an API.
Expertise in DevOps for apps that use continuous integration and deployment is helpful for mid-level React engineers. In addition, engineers at the intermediate level who have worked with Test-Driven Development (TDD) are an asset to your company.
They are also responsible for comprehending the wireframe designs and implementing them in a fully-fledged user interface, along with many special-case considerations. It’s also helpful to have the tools to create infrastructure as code and automate deployments.
Senior React developer
A senior React developer often has 5+ years of relevant expertise. They can construct a fully functional program with debugging features and connections to other services.
They are also familiar with the framework’s pre-made tools and the React libraries. Senior developers are invaluable because of their ability to mentor younger programmers throughout a project’s development.
Senior programmers often serve as team leaders and mentors for novice programmers. These programmers have also worked with AWS, Azure, and Google Cloud Platform, among other cloud services.
They may also be familiar with cutting-edge tools like PowerBI and Machine Learning. It makes sense to invest more in employing senior developers who can provide guidance, experience, and practical expertise.
Prices vary depending on location
Significant disparities exist in the typical cost of living from one region to another, making the location a critical factor when searching for and recruiting React developers. When you hire react.js developer, you have access to their unique skill sets and the regional dynamics of their previous work experience.
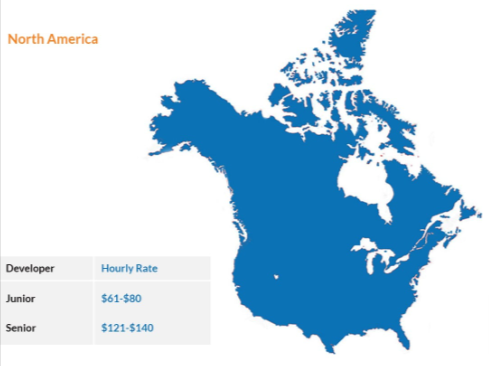
North America

The need for React developers is high in North America. According to Glassdoor, the average salary for a React developer in the United States is $90,000. In addition to the United States, Canada is an essential market for recruiting React developers because of its large pool of competent engineers.
In contrast to other parts of the globe, however, the cost of hiring remote developers in the area is higher than in many. The reason for this is obvious: engineers in the United States have tremendous experience working with large software corporations. Therefore, the developer market is competitive, and salaries have increased.

CompTIA estimates that there are about 5,20,00 software companies in the United States. In addition to the publicity, US developers profit from the highest minimum pay in the world.
Asia

Many companies in need of a React developer in Asia go to India. This is due to its large population of skilled programmers who are up-to-date on cutting-edge tools like AI, ML, and others. Southeast Asian nations such as Singapore, Malaysia, the Philippines, and India, have talented people who might meet your company’s needs.
As a result of their realistic outlook on business problems, companies have increasingly looked to India as a source for remote developers. Therefore, many multinational corporations like Google, Microsoft, and even Amazon have established branch offices in the country.
Beyond these merits, India’s accessibility to reputable software development firms able to provide you with developers to meet your specific needs is a major plus. You may find remote
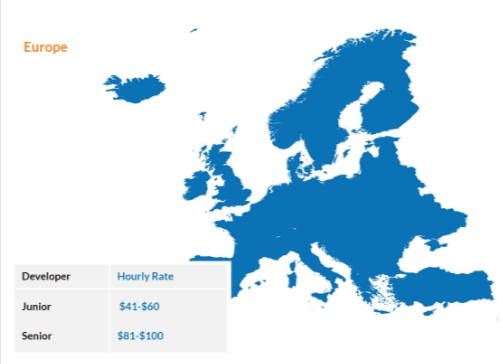
Europe

From France to Spain to the United Kingdom to Germany, Europe is home to a wide range of companies that employ React developers with a wide range of skills and experience. With IT sector revenues increasing to £2.56 billion, the United Kingdom is already a technology-centric market.
Because of the familiarity of these specialists with the European data rules, it has become one of the most sought-after places for hiring React developers by many companies.
Conclusion
With the help of React developers, ReactJS development agency can provide its clients with cutting-edge web app development solutions. To sum up, if you need a dependable solution for your organization and are considering hiring a React developer, please get in touch with ReactJS development agency.
As more and more user interfaces (UIs) on websites and apps use interactive components like live chat and interactive forms, React’s popularity is only expected to rise. However, keep in mind that the development cost might change based on the criteria discussed in this article. Furthermore, the top React.JS development company, should be hired to create your React apps if you want to achieve scalability, reliability, security, rich content, and user-friendliness.
Written by: Rahul Motwani
Rahul Motwani is an experienced Project Manager with a demonstrated history of working in the information technology and services industry. He started his career as a Backend developer and currently has his hands-on managing projects at Groovy Web. He is a strong program and project management professional with a Bachelor's degree focused on Computer Application.
Frequently Asked Questions
We hope these clear your doubts, but if you still have any questions, then feel free to write us on hello@groovyweb.coHow much average salary of React.JS Developer
According to available statistics, the basic compensation for a React.JS developer ranges between $55,000 and $127,000. In particular, the typical yearly junior React developer pay in the United States begins at $55,000. In comparison, the mid-level React developer pay is $83,000.
What are responsibilities of React.JS developers
A React.JS developer or JavaScript is in charge of designing apps and software in the Java programming language. JavaScript developers deal with websites, creating front-end apps, analysing code, and improving overall design and usability.
Related Blog

Rahul Motwani
The Road to Growth: Guide to Scaling Your Software Development Team
Software Development 27 Jun 2023 15 min read
Ashok Sachdev
Complete Guide on AB Testing for Progressive Web Apps
Web App Development 06 Feb 2023 12 min readSign up for the free Newsletter
For exclusive strategies not found on the blog